728x90
반응형
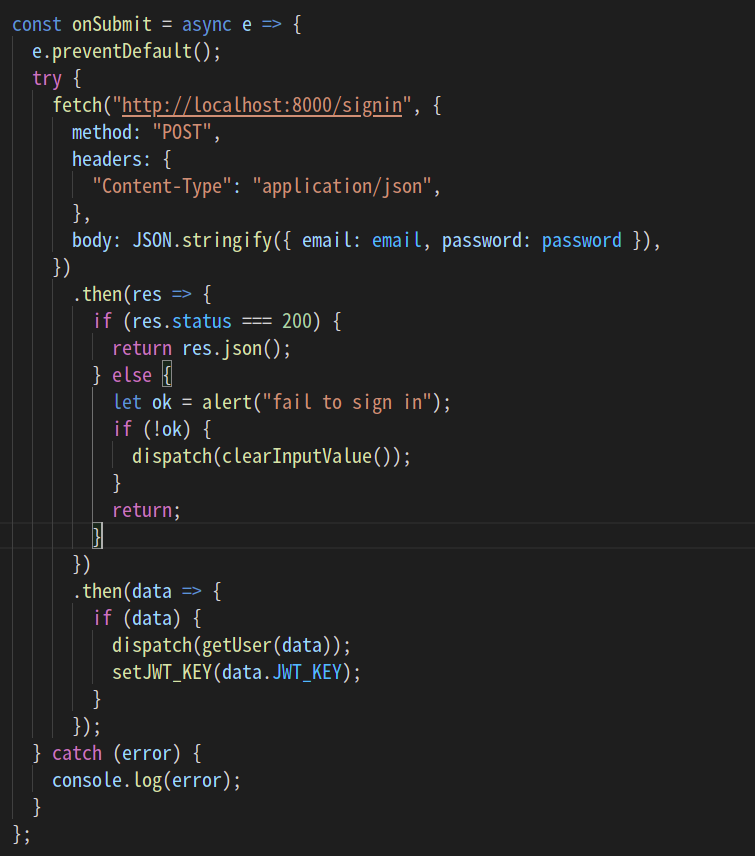
fetch(url, option)
POST요청을 할 때는 option을 넣어줘야 한다.
method, body는 필수이다. headers는 대부분 server에서 요구하는 경우가 많다. 보통 login을 할때 header에 access-token 값을 요구를 하면 headers에 access-token 값을 넣어서 보내야 한다.
기본적으로 content-type: application/json은 넣어주는데, POST 요청할 때 body를 json 형태로 보내겠다는 의미이다. 그래서 body에서 JSON.stringify로 데이터를 보낸다.(axios 라는 라이브러리를 사용하면 JSON.stringify 같은 메소드 없이 객체로 보낼 수 있는 장점이 있다.)
그리고 headers는 server에서 요구하는 사항들은 넣는다. 로그인 했다면 그 로그인 아이디만에 token을 보내서 그 유저만의 데이터를 보낸다든지 등의 server에서 요구하는 사항들은 넣는다.

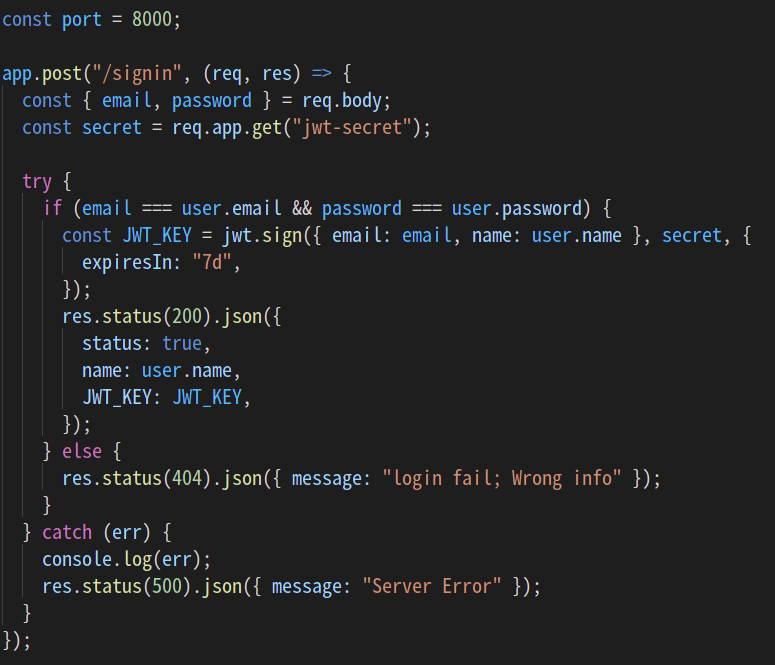
이렇게 요청하는 server는 간단하게 이렇게 만들었다. 이거는 server에서 확인 할 내용이지만...
아까 fetch api post 요청에서 보낸 body가 server에서는 req.body로 들어온다. 들어온 이메일과 패스워드가 일치하면 JWT_KEY를 발행하고 아니면 404에러에 메세지를 보내는 내용이다. server에 문제가 있으면 catch에서 500에러를 준다.

728x90
반응형
'Coding > Javascript' 카테고리의 다른 글
| Javascript - try...catch...finally (0) | 2021.07.24 |
|---|---|
| TypeError: x is not a function (0) | 2021.07.14 |
| Javascript - fetch api(1) (0) | 2020.08.04 |
| Javascript - 비동기 처리(3)(async await) (0) | 2020.07.17 |

