728x90
반응형
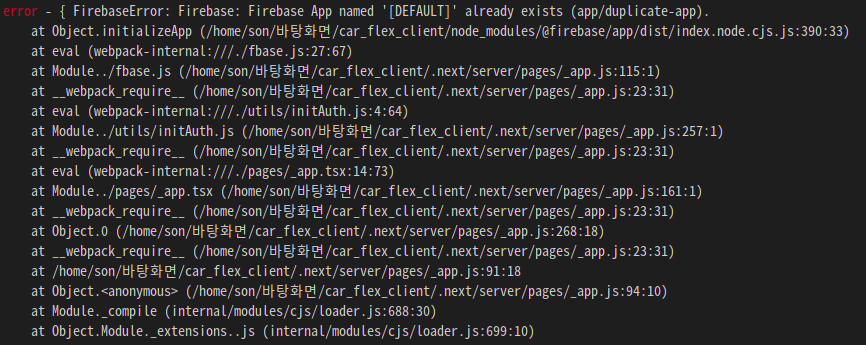
firebase-typescript-next.js 같이 사용을 했을 때, 하기와 같이 initializeApp만 설정하면 error를 발생하게된다.
const fbase = firebase.initializeApp(firebaseConfig);
firebase를 한번 초기화를 하고 page에서 firebase가 호출이 되었을 떄, 초기화 한 값이 있기 때문에 중복되어서 중복 error가 발생했다.
이 중복을 피하기 위해서 stackoverflow에 나와 있는 방식을 활용해서 해결 할 수 있었다.
이미 firebase에 초기값이 있다면 firebase.app() 반환하는 방식을 사용
const fbase = !firebase.apps.length ? firebase.initializeApp(firebaseConfig) : firebase.app();stackoverflow.com/questions/43331011/firebase-app-named-default-already-exists-app-duplicate-app
Firebase App named '[DEFAULT]' already exists (app/duplicate-app)
Hi I am trying to unit test while developing a simple web with AngularJS + Firebase, but I have a problem defining the spec and trying the test runner myProject/test/spec/main.js : describe('Cont...
stackoverflow.com
728x90
반응형
'Coding > firebase' 카테고리의 다른 글
| firebase - O auth(version9) (0) | 2022.01.01 |
|---|---|
| firebase - next.js getInitialProps login (0) | 2021.05.08 |
| firebase - auth (0) | 2020.12.13 |
| firebase - Oauth (0) | 2020.12.11 |



