배열 메소드
-기본적으로 자바스크립에 내장되어 있는 함수를 이용하여 원하는 값을 찾을 수 있다.(배열을 제어한다는 의미)
-메소드의 설명에 앞서, 메소드를 하고나서 기존의 배열 형태가 변하는 것을 mutable 변하지 않는 것을 immutable 이라고 한다.
*기존의 배열이 변하지 않게 하려면, 다른 배열을 선언 후 거기에 배열을 element들을 복사하여 거기에 넣어 주어야 한다.
-메소드의 사용에 앞서, 메소드를 사용하고 어떤 값이 return(반환) 되는지 가장 중요!!
배열 element 추가 / 제거 방법
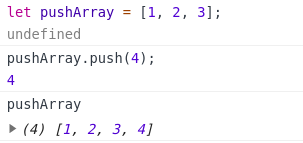
-Array.push(argument) <mutable> ==> 배열 element 뒤에 추가하는 기능
*소괄호() 안에 있는 argument를 element 뒤에 추가하는 메소드 이다.
*return 값은 추가된 후 배열의 길이!
*push를 하고 나서 기존([1, 2, 3])에서 [1, 2, 3, 4]로 변했다.
*push를 하고 나서 return 값은 4 이다(push 후 배열의 길이)

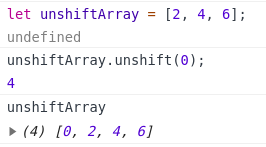
-Array.unshift(argument)<mutable> ==> 배열 element 앞에 추가하는 기능
*소괄호() 안에 있는 argument를 element 뒤에 추가하는 메소드 이다.
*return 값은 추가된 후 배열의 길이!
*unshift를 하고 나서 기존([2, 4, 6])에서 [0, 2, 4, 6]로 변했다.
*unshift를 하고 나서 return 값은 4이다(unshift 후 배열의 길이)

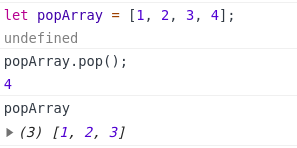
-Array.pop()<mutable> ==> 배열 element 뒤에 제거하는 기능
*소괄호() 안에 인자는 없다. 무조건 제일 뒤쪽에 있는 element가 제거 된다.
*return 값은 삭제된 값!
*pop을 하고 나것 기존([1, 2, 3, 4])에서 [1, 2, 3]로 변했다.
*pop을 하고 나서 return 값은 4이다(삭제된 element)

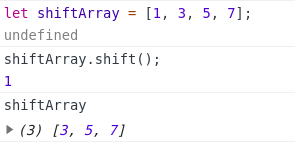
-Array.shift()<mutable> ==> 배열 element 앞에 제거하는 기능
*소괄호() 안에 인자는 없다. 무조건 제일 앞쪽에 있는 element가 제거 된다.
*return 값은 삭제된 값!
*shift을 하고 나서 기존([1, 3, 5, 7])에서 [3, 5, 7]로 변했다.
*shift을 하고 나서 return 값은 1이다(삭제된 element)

-Array.splice(index, howmany, element)<mutable> ==> 배열에 원하는 부분을 제거하거나, 제거하고 다른 element를 넣을 수 있는 기능
*소괄호() 안에 인자는 처음으로 시작점위치의 index, 두번째 인자는 원하는 개수 세번째 인자는 제거하고 대체하는 element
*return 값은 삭제된 값! ==> 위의 있는 메소드와 다르게 배열로 반환!
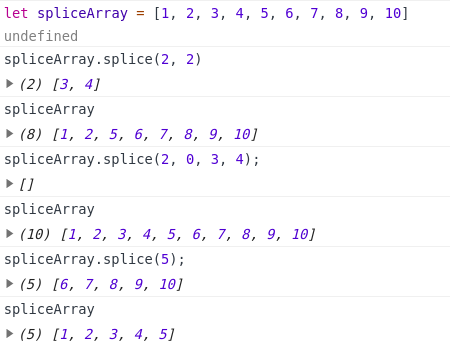
*splice를 하고 나서 기존([1, 2, 3, 4, 5, 6, 7, 8, 9, 10])에서 [1, 2, 5, 6, 7, 8, 9, 10]로 변했다.
*splice.spliceArray(2, 2)는 index 2 부터 2개의 값을 삭제 하라는 코드 ==> return은 삭제된 값을 배열로 반환
*splice.spliceArray(2, 0, 3, 4,)는 index 2부터 0개의 값을 삭제하고 index 2 부터 3, 4 element를 삽입 ==> 0개를 삭제 했기 때문에 빈배열[]이 반환
*splice.spliceArray(5)는 index 5부터 뒤에 있는 element 전부 삭제 ==> 5개를 삭제 했기 때문에 삭제된 값을 배열로 반환

#javascript#생활코딩#CCL라이선스BY#codestates#array#array.method#push#pop#unshift#shift#splice
'Coding > Javascript' 카테고리의 다른 글
| Javascript - 배열 메소드(method)(3) (1) | 2020.05.16 |
|---|---|
| Javascript - 배열 메소드(method)(2) (1) | 2020.05.15 |
| Javascript - 함수(function) (1) | 2020.05.13 |
| Javascript - 객체(Object) (1) | 2020.05.13 |



