728x90
반응형
arguments는 함수에 들어오는 argument(인자)처럼 들어온다. 이전 함수라는 글에서 함수에 들어오는 argument(인자)와 함수내에서 사용하는 변수의 개수가 맞지 않을 때, 사용하면 좋은 기능이다.
arguments
- arguments는 번역하면 '인자들' 이라고 생각하면 된다. 함수에 들어오는 parameter(매개변수)와 argument(인자)의 개수가 맞지 않을 때 사용한다.
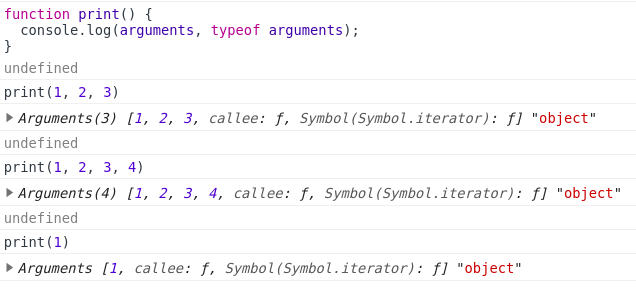
*argument는 객체로 만들어진다.
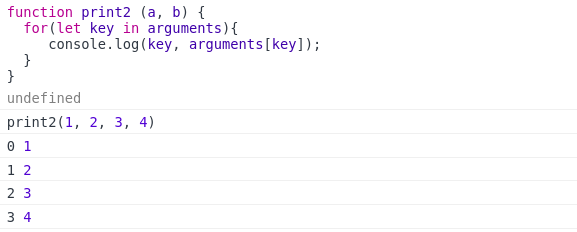
*객체의 key는 배열에 인덱스를 부여하는 것처럼 0부터 부여가 시작이 된다.
*들어오는 인자와 매개변수에 개수가 맞지 않아도 aguments라는 객체가 생성되어 저장이 된다.
*객체의 key와 value를 호출 하는것처럼 호출 하면 key 값으로 배열 index 처럼 들어가는 것을 확인 할 수 있다.
*필요에 따라서 객체를 호출하듯이 불러서 사용이 가능하다.



*arguments는 객체이지만, 배열에서 사용하는 length만 사용을 할 수 있다. forEach, map 같은 함수형은 사용 불가
*배열의 메소드를 사용하려면 prototype을 호출하여 사용은 할 수 있다.(이내용은 prototype내용에 추가적으로 넣겠다)

#javascript#생활코딩#codestates#arguments#object#arguments.length
728x90
반응형
'Coding > Javascript' 카테고리의 다른 글
| Javascript - 익명함수 (1) | 2020.06.02 |
|---|---|
| Javascript - rest parameter(...array) (1) | 2020.06.01 |
| Javascript - 배열 함수형 메소드(method)(4) (1) | 2020.05.28 |
| Javascript - 콜백(Callback) (1) | 2020.05.25 |



