Box model
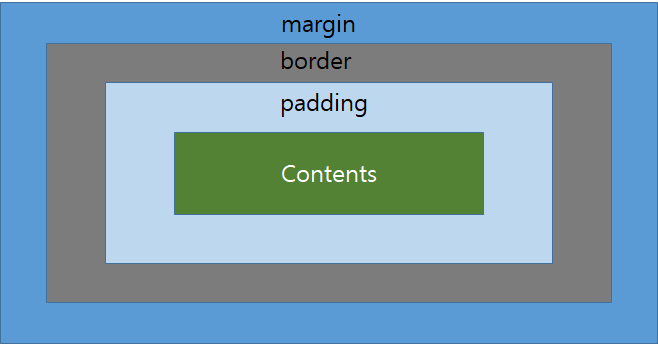
- CSS에 border라는 외곽 테두리를 주었을 때, 다음과 같은 형태를 가진다.
*border는 컨텐츠에 외곽 테두리를 주는 속성이다.
- margin과 padding은 눈에 보이지 않는다.
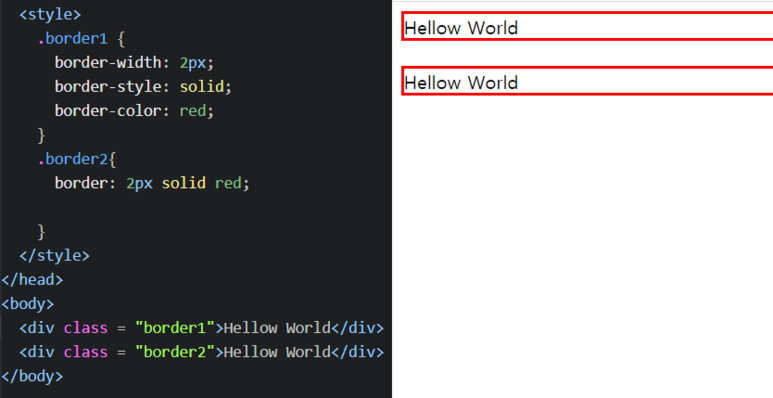
*border를 넣기 위해서 border - width, border - style, border - color를 넣어야 하지만, 쉽게 border : width, style, color를 넣어도 된다.
예시) border - width : 2px; border - style : solid; border - color : red; = border : 2px solid red; 동일한 코드
*width는 테두리 두께, solid는 테두리 스타일(solid=실선 dotted=점선), color는 테두리 색깔이다.


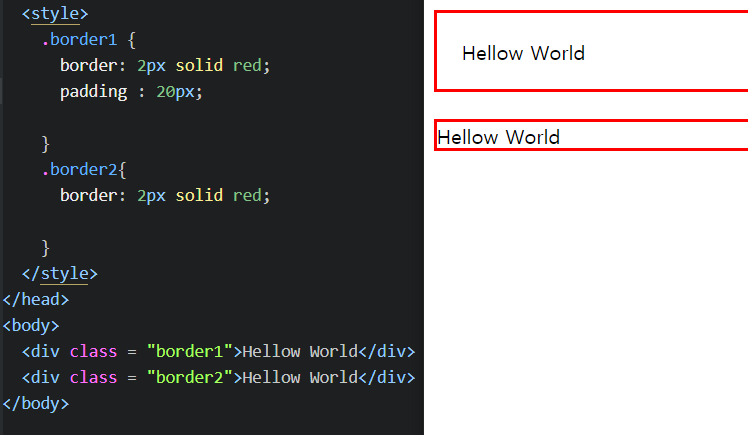
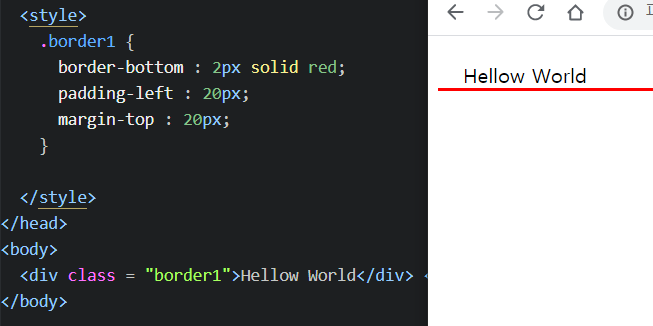
*padding효과 추가 했을 때, Hello World와 테두리 간격 차이 확인.

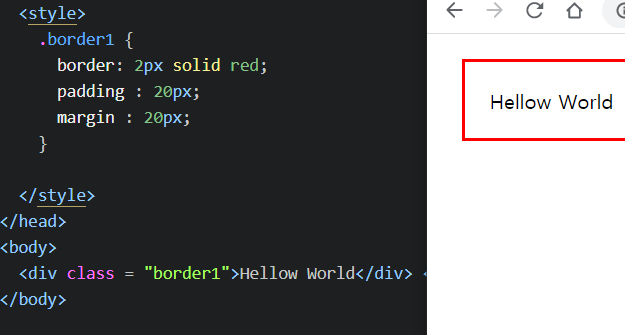
*margin 효과를 넣었을 때, 테두리와 윗쪽 여백 공간 확인.

*border, padding, margin은 위, 아래, 좌, 우에 따로 줄 수 있다.
*위와 달리border는 아래만, padding을 왼쪽만, margin을 위쪽에만 줄 수 있다.
*border 테두리를 전부 없애고 싶으면 border : none을 사용하면 테두리를 지울 수 있다.

Block vs inline 차이
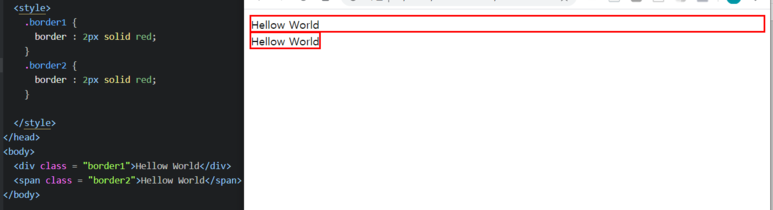
- block 타입은 줄 전체를 이용하는 타입
- inline 타입은 컨텐츠 자기 자신의 부피만큼 사용하는 타입
*대표적인 block은 <div>, inline은<span>이 있다.

display 속성
- block과 inline 타입이 있지만, 원하면 타입을 바꿀 수 있다.
- display 속성을 사용.
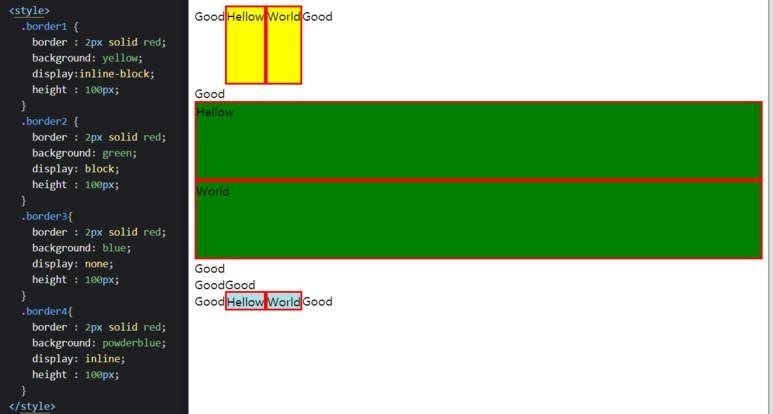
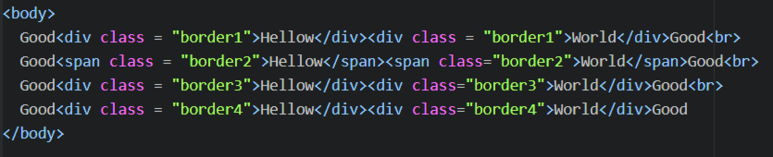
*display:inline-block = inline 형식을 가지고 있지만, 내부는 block 속성을 가지고 있다.
*display:block = inline 형식을 block 형식으로 바꿀 수 있다.
*display:none = 효과를 넣어 주지만, 표시는 하지 않는다.
*display:inline = block 형식을 inline 형식으로 바꿀 수 있다.
*background는 배경화면 색깔을 넣어 주는 속성
*height는 border의 높이를 결정, width는 border의 넓이를 결정


'Coding > CSS' 카테고리의 다른 글
| CSS - 위치(float, column) (1) | 2020.05.07 |
|---|---|
| CSS - Position (1) | 2020.05.07 |
| CSS - 선택자(selector) (1) | 2020.05.07 |
| CSS - 설명 및 기초 (1) | 2020.05.07 |



