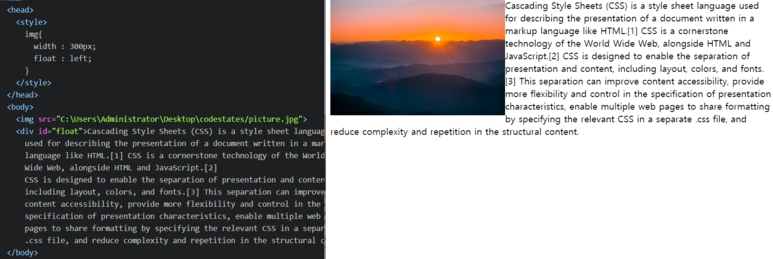
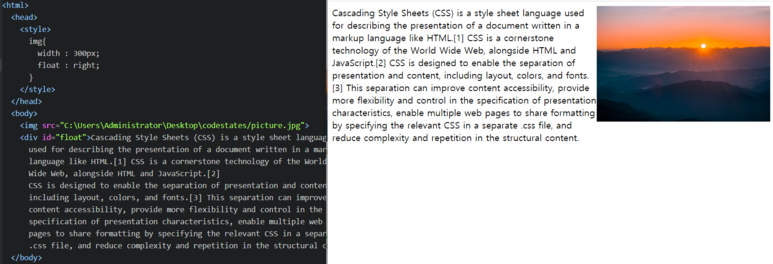
그림과 글자 조화
- 그림과 글자 위치를 조화롭게 배치 할 수 있다.
*float:left;는 그림을 왼쪽에 두고, 오른쪽에 배치
*적용할 element 위치를 선정



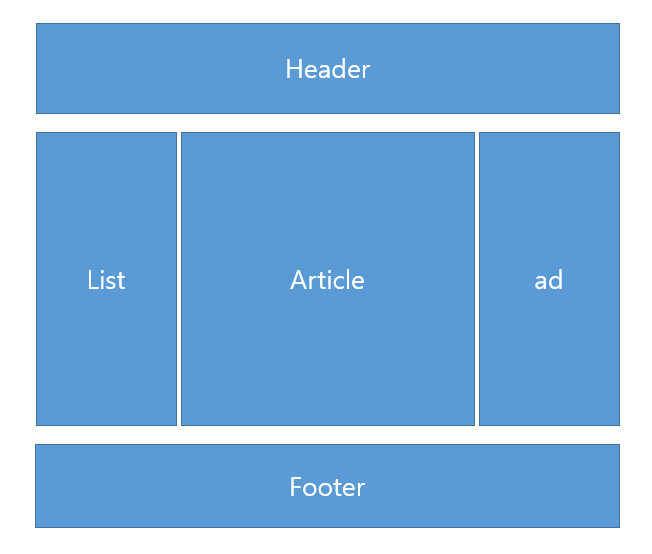
Holy grail layout
- float 기반으로 화면 layout 을 설정 할 수 있으나, 창 크기에 따라 조정이 안된다는 단점이 있다.
*하단과 같이 Layout을 할 수 있으나, 단점으로 인해 최근에는 다른 방식을 많이 사용(grid(다음 글 내용에 추가 할 계획))

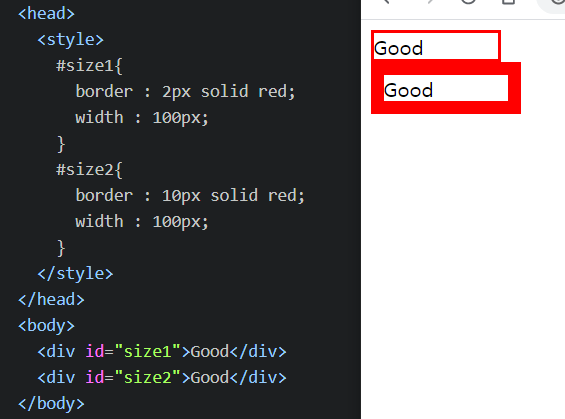
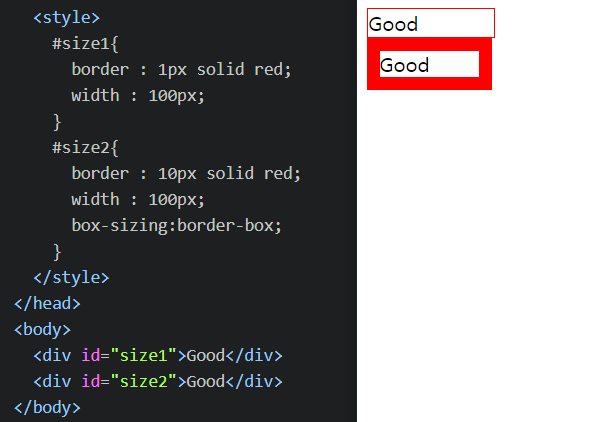
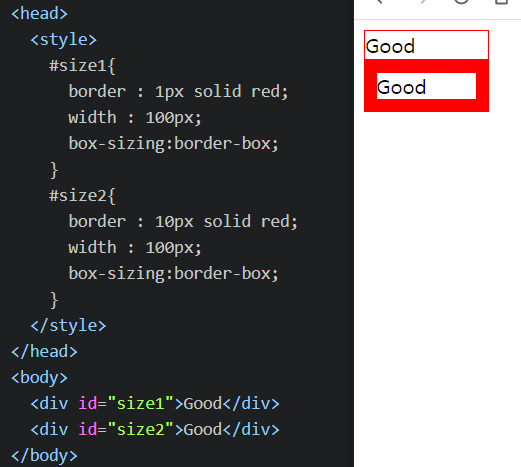
box-sizing:border-box;
- border 효과를 넣었을 때, border의 크기는 컨텐츠의 크기로 설정 된다.
- border box 크기를 border의 크기로 설정 할 수 있다.
- float으로 layout을 설정 할 때, 유용한 기능.



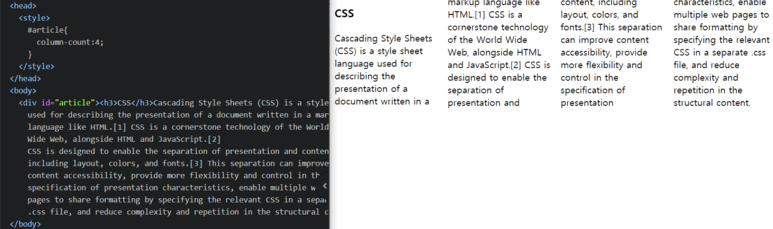
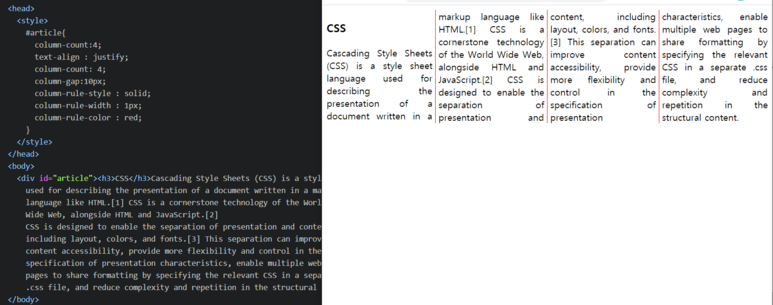
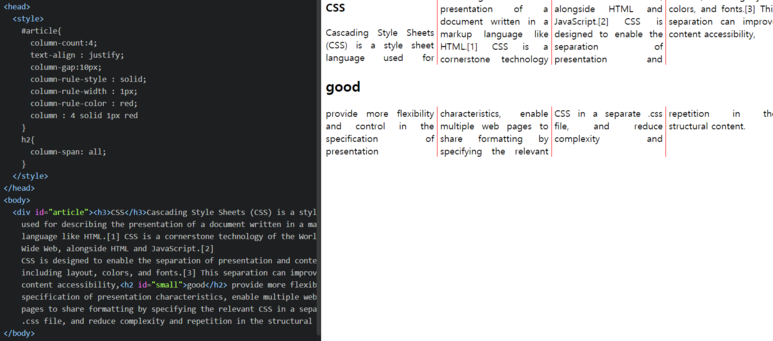
Multi columns
- 신문과 유사하게 글을 배치 할 수 있다.
*text-align : justify; 글을 양쪽 정렬
*column-count: 4; 숫자 만큼 column을 생성(count는 화면 창을 줄여도 4개의 column을 유지)
*column-width: 200px; 글자를 나눌 넓이 설정(width는 화면 창 크기에 따라 column 수가 변경 된다)
*column-gap:10px; cloumn과 cloumn 사이의 간격
*column-rule-style : solid; column 사이에 줄 넣기
*column-rule-width : 1px; column 사이 줄 굵기
*column-rule-color : red; column 사이 줄 색깔
*column - span : all은 신문의 소제목 처럼 글 중간에 넣을 수 있다.



'Coding > CSS' 카테고리의 다른 글
| CSS - HTML에 적용 방법 (1) | 2020.05.20 |
|---|---|
| CSS - grid (1) | 2020.05.07 |
| CSS - Position (1) | 2020.05.07 |
| CSS - Box model(*중요*) (1) | 2020.05.07 |



