728x90
반응형
Grid
- HTML element를 좌표처럼 활용하여 layout 할 수 있다.

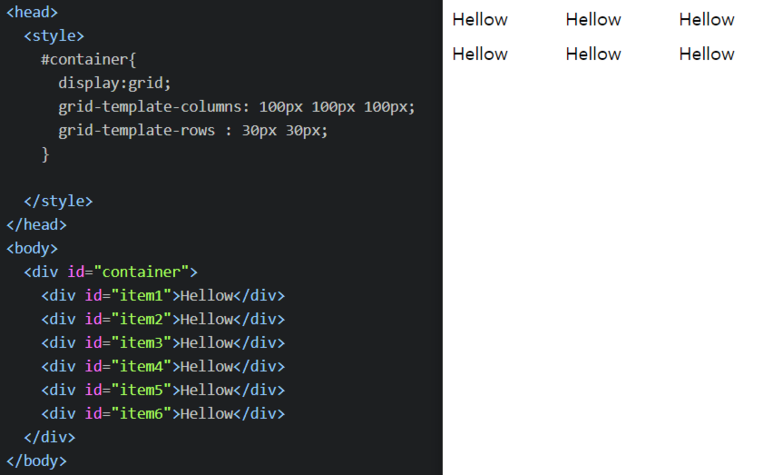
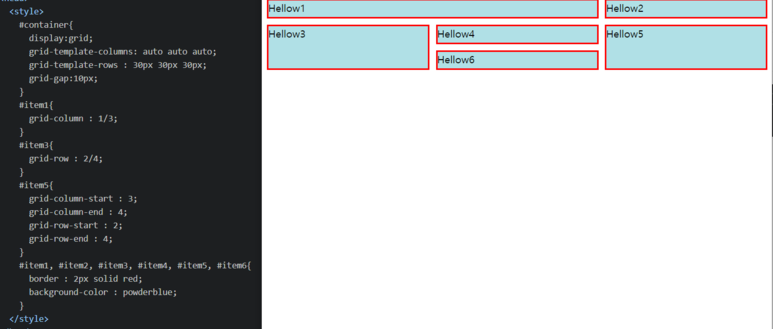
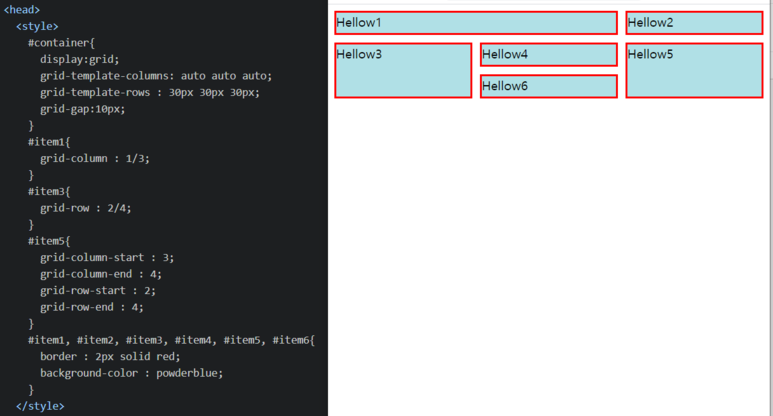
*display:gird로 grid 방식을 선언 해준다.
*gird-template-colums : 100px 100px 100px는 100px 단위로 3개의 열을 만들어 준다.(개수만큼 열 생성)
*grid-template-rows : 30px 30px 단위로 2개의 열을 만들어 준다.(개수만큼 행 생성)

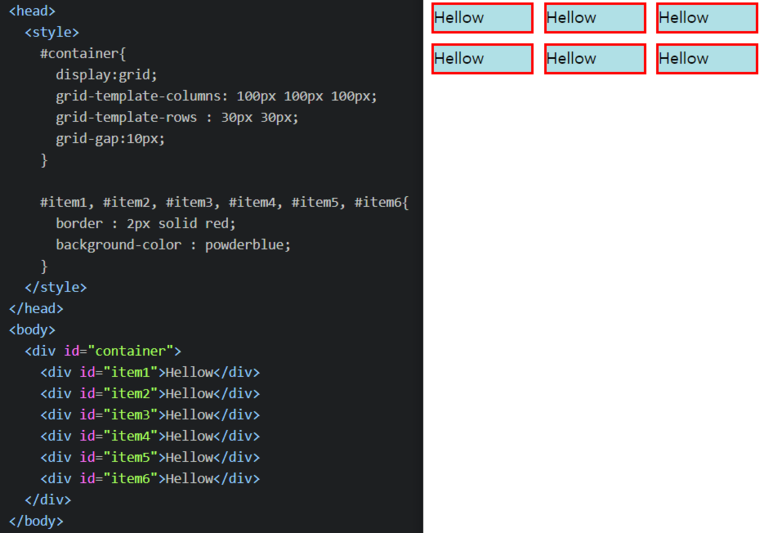
*border 등의 효과등을 넣어 줄 수 있다.

좌표처럼 활용하여 box size를 이용해서 크기를 조절
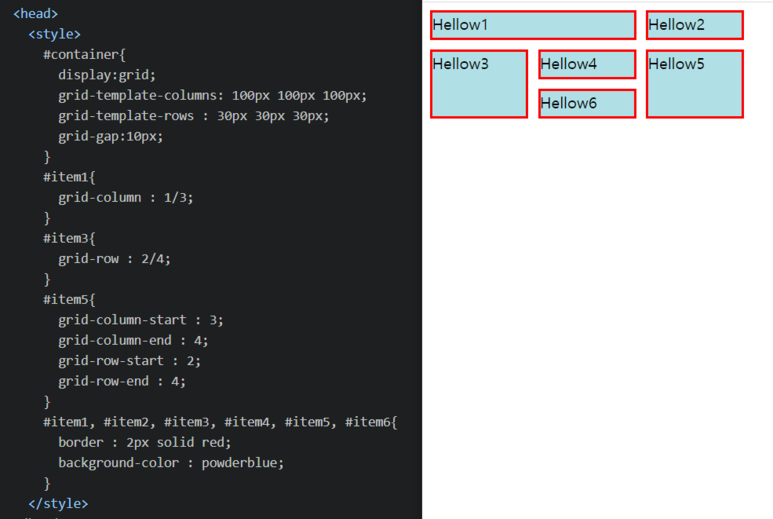
- 좌표처럼 활용이 가능
*grid-column-start:1; , grid-column-end:3; 을 간단하게 grid-column:1/3; 표현이 가능하다.
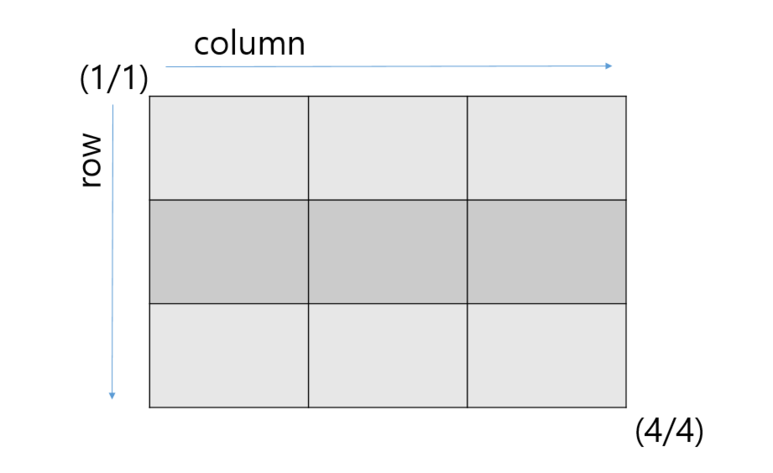
*grid는 좌측 상단부터 (1,1)부터 시작이다.(젤 위에 있는 사진 참조)
*grid-template-column:auto는 화면 크기에 따라 box size 자동 조절이 가능.



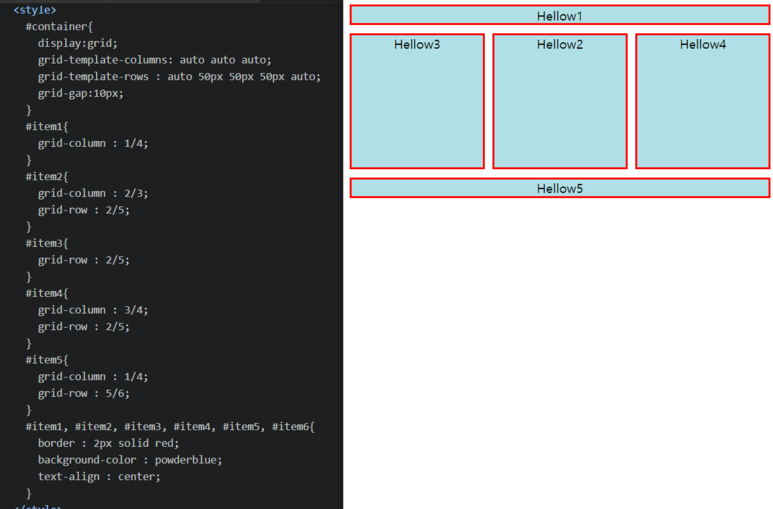
Grid를 활용하여 holy grail layout 만들기
- auto로 설정 했기 때문에 화면 크기에 따라 box 크기가 유동적으로 변한다.
- px; 값으로 box 사이즈를 고정 시킬 수도 있다.

728x90
반응형
'Coding > CSS' 카테고리의 다른 글
| CSS - 그림자 넣기 (shadow) (1) | 2020.05.22 |
|---|---|
| CSS - HTML에 적용 방법 (1) | 2020.05.20 |
| CSS - 위치(float, column) (1) | 2020.05.07 |
| CSS - Position (1) | 2020.05.07 |



