728x90
반응형
CSS를 활용하여 HTML에 그림자 효과를 낼 수 있다.
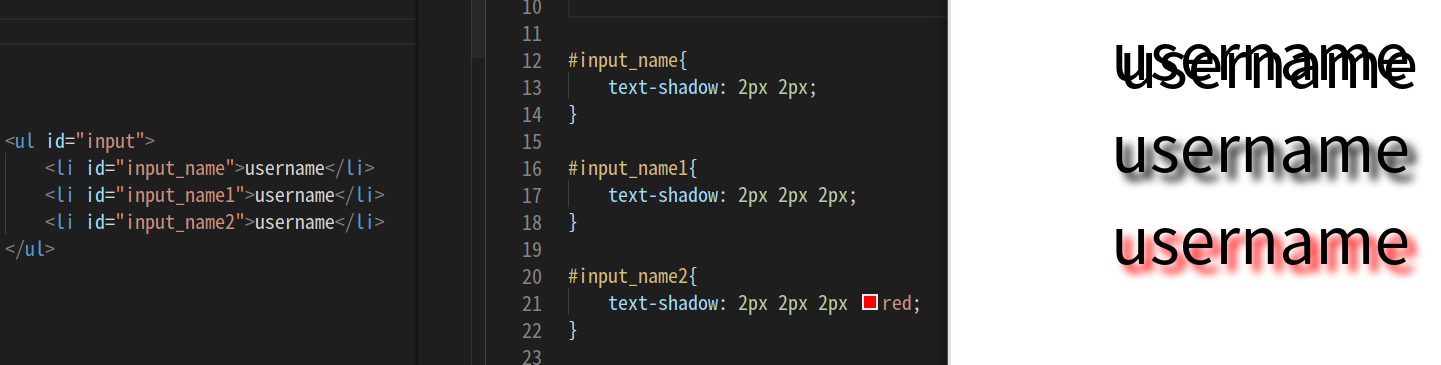
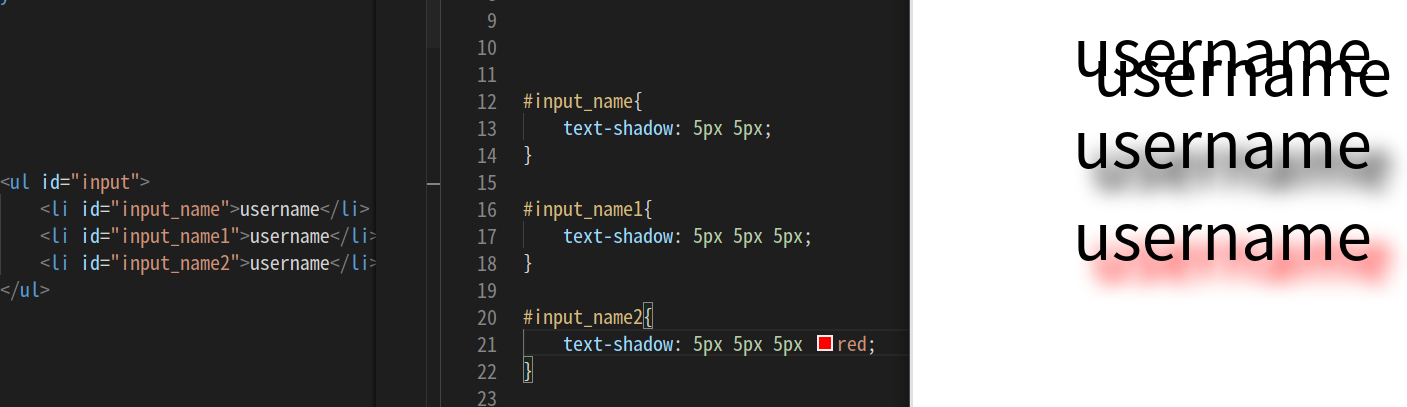
-글자에 그림자 효과를 넣을 수 있다.
*text-shadow를 활용하면 된다.
*2px, 2px은 그림자의 x와 y축 방향을 나타낸다. 크기가 거질수록 그림자 멀어진다.
*세번째 2px는 spread 효과이다. 그림자 글자의 퍼짐 정도를 넣을 수 있다.
*네번쨰 red는 그림자의 색깔을 넣을 수 있다.


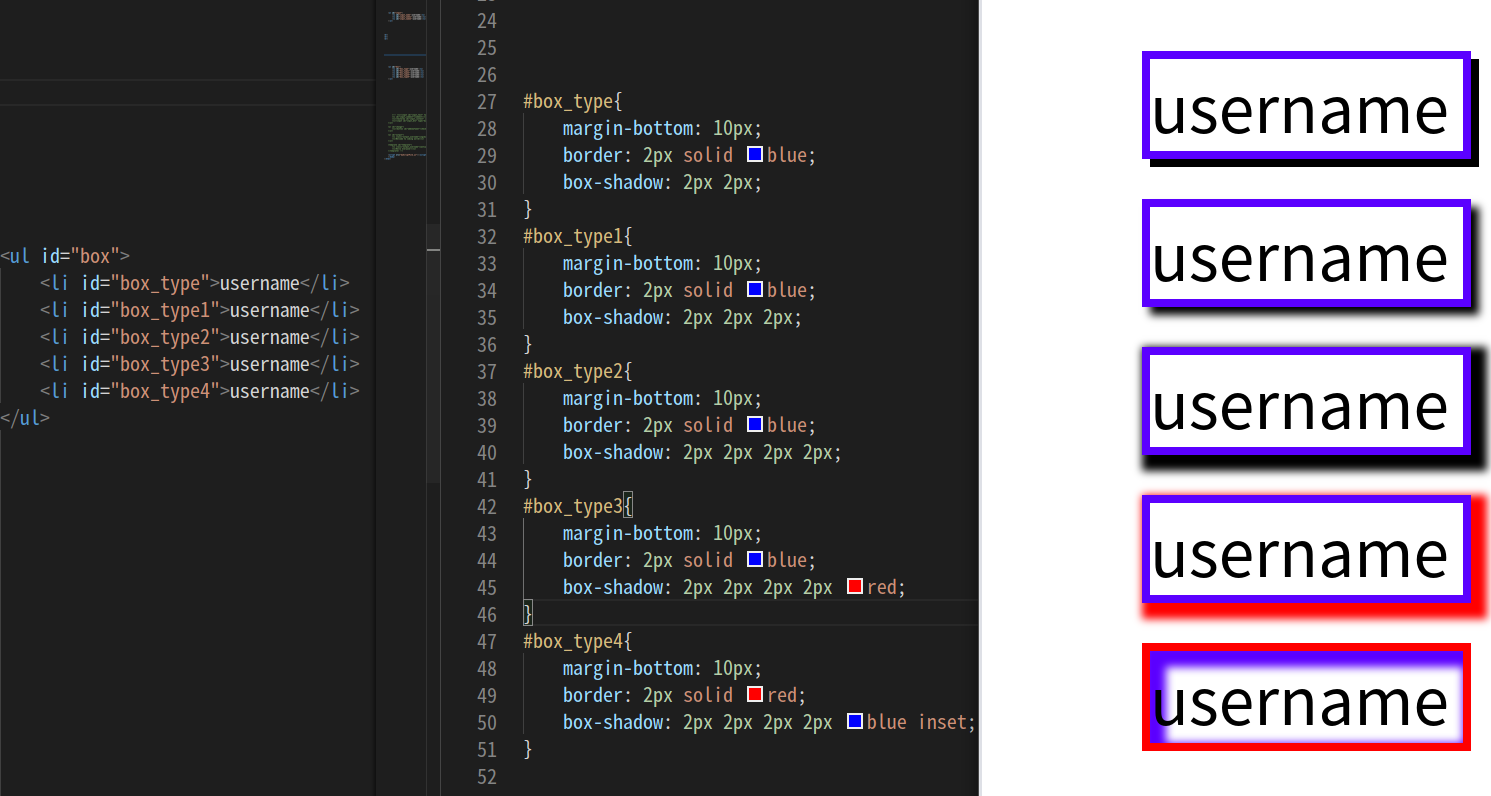
-box에 그림자 효과를 넣을 수 있다.
*box-shadow를 활용하면 된다.
*2px, 2px는 그림자의 x와 y축 방향을 나타낸다. text-shadow와 유사하게 크기가 커질수록 그림자가 멀어진다.
*세번째 2px는 spread 효과이다. 그림자의 퍼짐 정도를 넣을 수 있다.
*네번째 2px는 spread 효과의 진하기를 나타낸다.
*다섯번째 2px는 그림자의 색깔을 넣을 수 있다.
*여섯번째 inset은 그림자를 안쪽에 넣을 수 있다. ==> inset을 활용

#CSS#생활코딩#codestates#text-shadow#box-shadow
728x90
반응형
'Coding > CSS' 카테고리의 다른 글
| CSS - background 효과(1) (1) | 2020.06.06 |
|---|---|
| CSS - z index (1) | 2020.06.04 |
| CSS - HTML에 적용 방법 (1) | 2020.05.20 |
| CSS - grid (1) | 2020.05.07 |



