CSS를 통해서 backgound에 효과를 넣을 수 있다. 그 중 이번에는 사진을 넣는 방법과 거기에 효과를 넣는 방법에 대한 포스트이다.
background에 사진 넣기
- bordor와 같은 box에 사진을 넣을 수 있으며, 웹페이지 배경에도 사진을 넣을 수 있다.(box에 사진 넣는 방법부터)
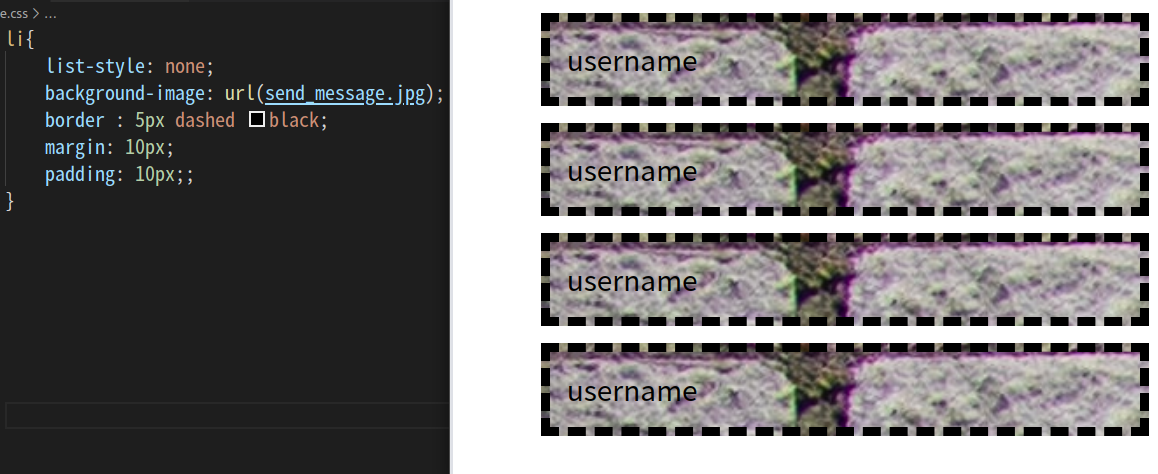
- background - image : url(주소);
*li 태그에 대해 border 효과를 주고 거기에 background-image:url(주소)를 통해 border 안에 사진을 넣을 수 있다.

Box size에 따른 사진 넣기
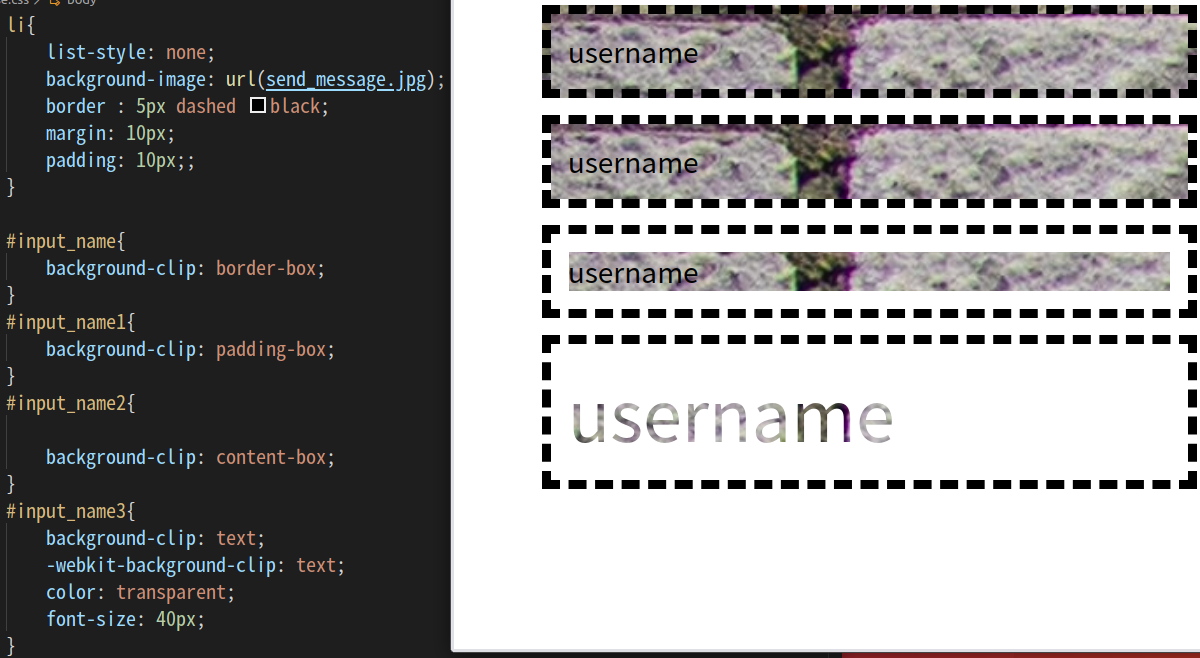
-background-clip을 통해서 box 크기에 따라 효과를 넣을 수 있다.
-clip은 실생활에서 사용하는 clip이라고 해서 클립으로 고정하다 라는 뜻도 있지만, '잘라내다'라는 뜻도 가지고 있다.
*background-clip : border-box; 는 border 크기 만큼 사진이 들어 있다.
*background-clip : padding-box;는 padding 크기 만큼 사진이 들어 있다.
*background-clip : content-box;는 content 크기 만큼 사진이 들어 있다.
*background-clip : text는 text안에 사진을 넣을 수 있다. (하단에 추가 설명)

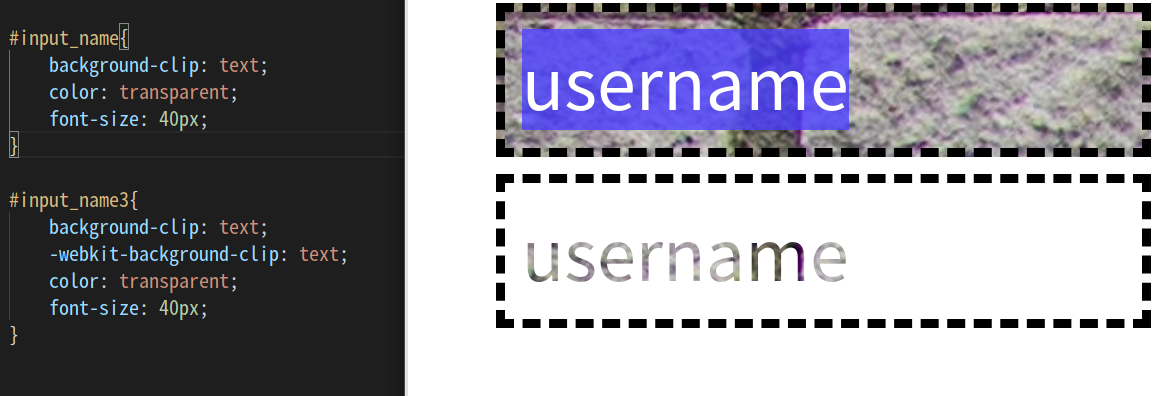
*text의 사진을 넣기 위해서는 text를 안에 색깔도 없게 만들어야 한다.
*위아래의 코드는 같지만 블록을 지정해야 글자가 보인다. 이유는 color에 transparent라는 투명한 효과를 넣었기 때문이다.
*text를 투명하게 만든 후, background-clip을 text로 한정 해준다.
*webkit라는 apple에서 만든 web browser kit다. 코로나 19 검사 kit 처럼 web에서 활용할 수 있는 kit이며, 이 효과를 글자라고 지정 해주면 text에 사진을 넣을 수 있다.
*이외에 background에 많은 효과들이 있지만, 차근차근 기록 예정


#CSS#background#background-image#background-clip#border-box#padding-box#content-box#text#apple#webkit
'Coding > CSS' 카테고리의 다른 글
| CSS - background(2) (0) | 2020.08.20 |
|---|---|
| CSS-media query(responsive app)(반응형 앱) (0) | 2020.07.21 |
| CSS - z index (1) | 2020.06.04 |
| CSS - 그림자 넣기 (shadow) (1) | 2020.05.22 |



