여기서 사용하는 code의 예제는 react에 만들었던 phonebook을 이용하였다.
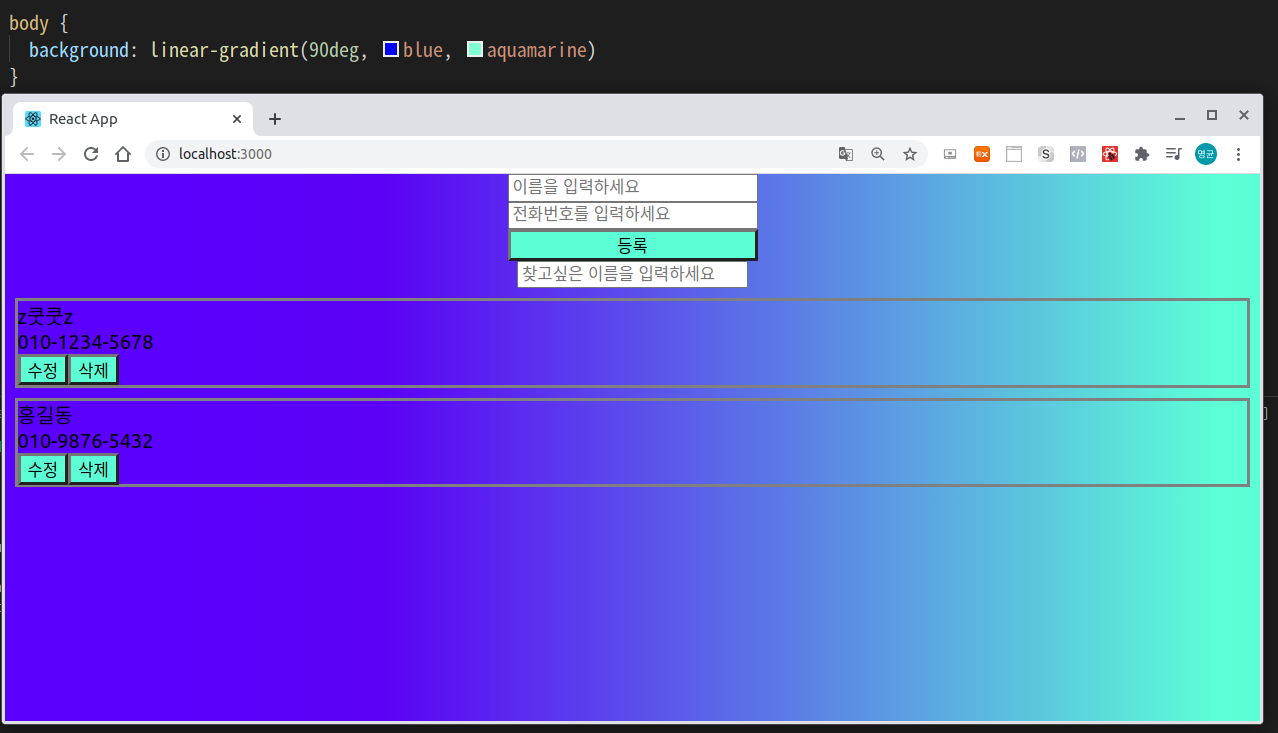
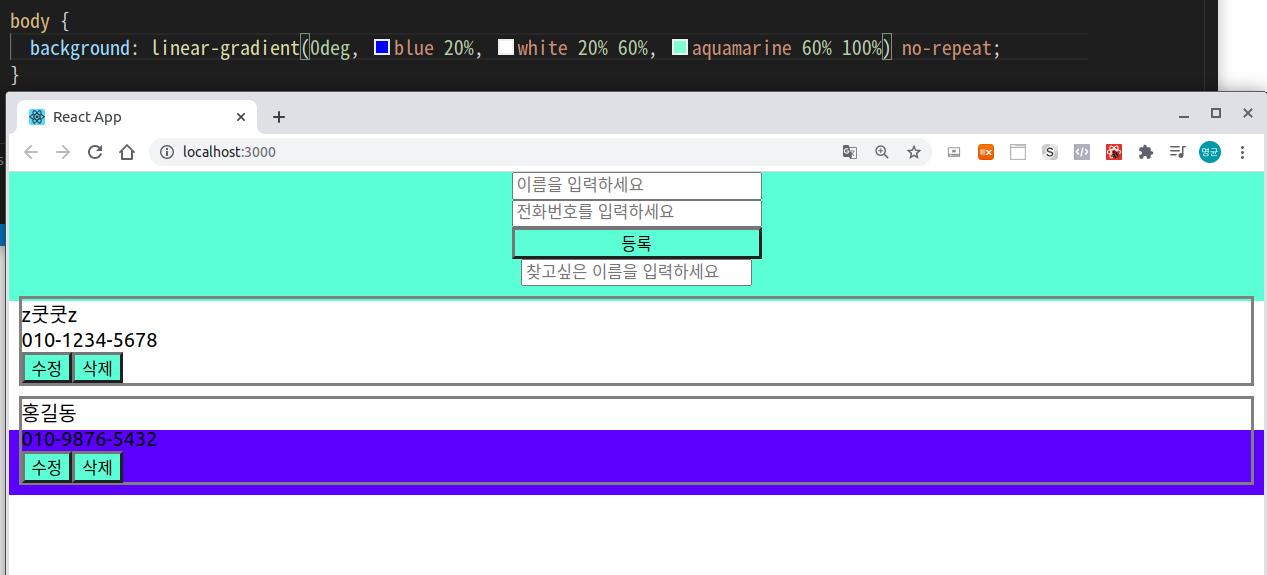
backgroud에 linear-gradiant로 여러가지 색깔을 넣을 수 있다.
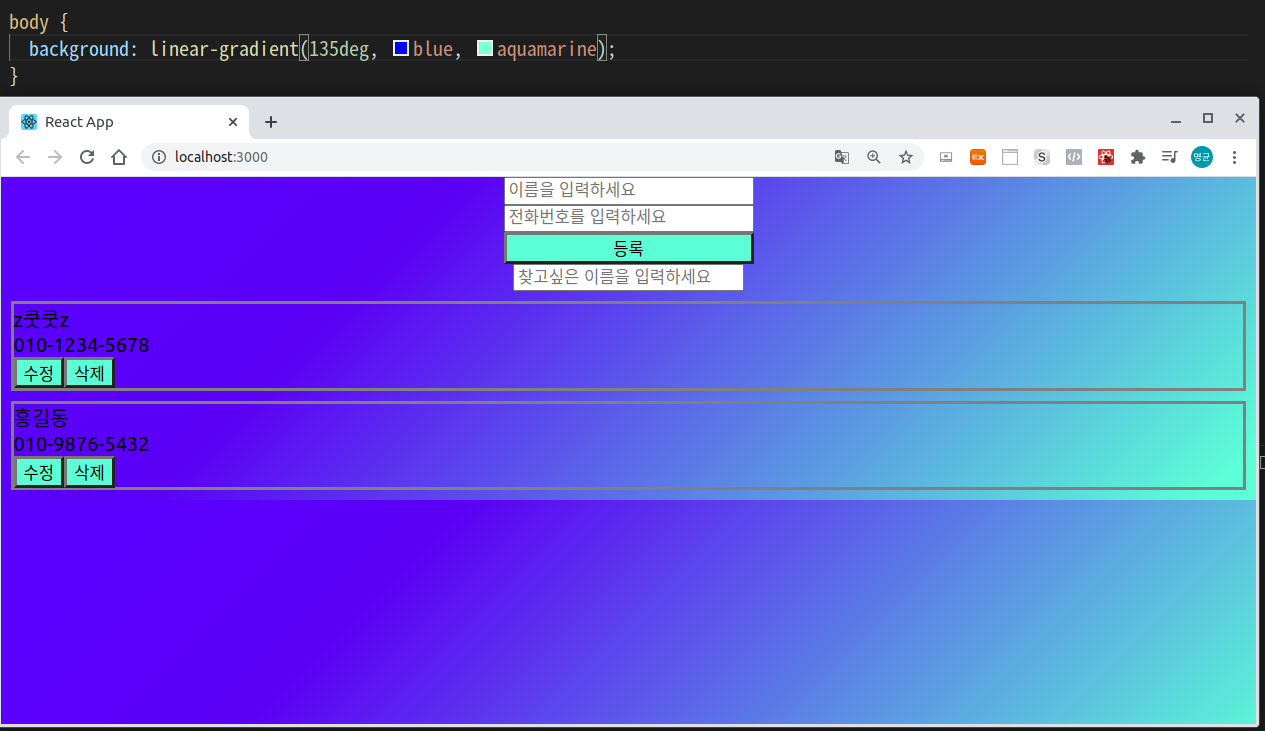
*backgroud : linear - gradient(각도, 색깔, 색깔...)
*각도는 색깔을 기울이는 각도를 말한다. 다른 각도를 예제를 보면 이해하기 더욱 쉬울것 같다.
*body tag에만 넣었기 때문에 body에만 효과가 부여된다.


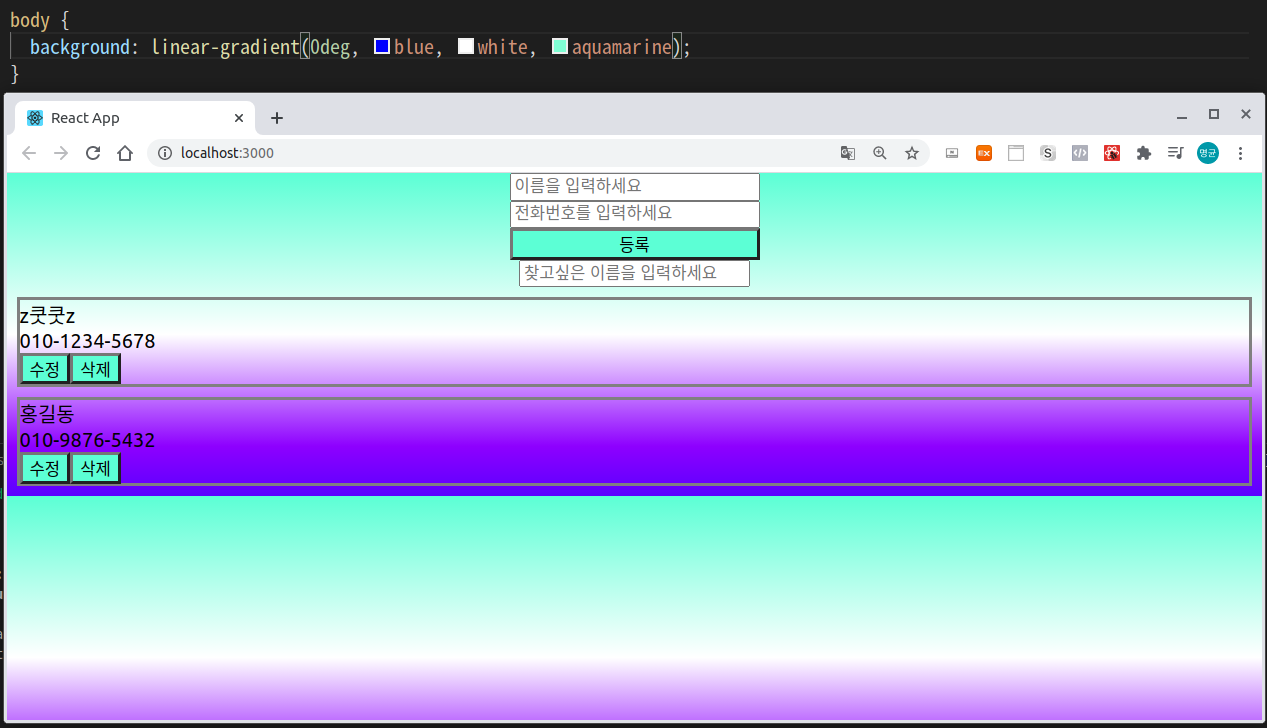
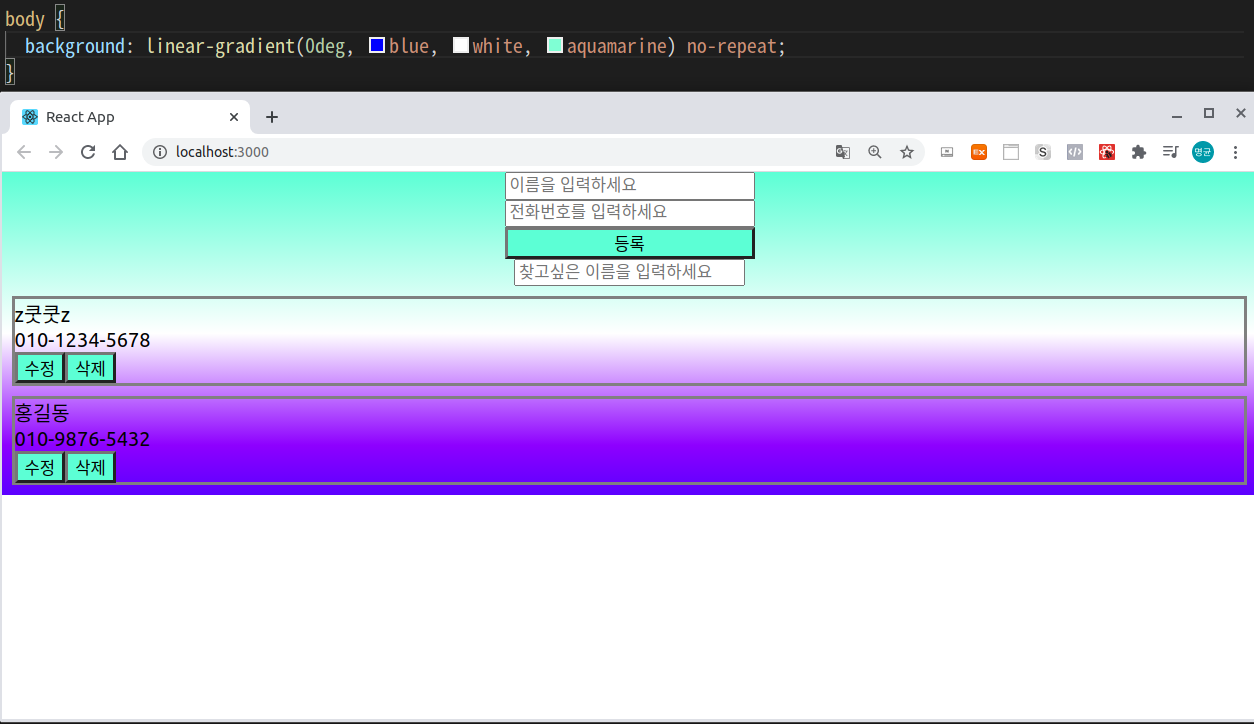
색깔은 3가지 색상도 가능하고, 색상의 범위도 지정이 가능하다. 그리고 반복효과를 뺄수도 있다.
*background : no-repeat;


색깔 뒤에 나타내는 숫자들은 색깔이 차지하는 범위을 나타낸다.
*blue 색 20% 차지, white 색 40%(20~60)차지 aquamarine 색 40%(60~100)차지
*색깔의 순서는 blue가 제일 아래 그 다음 white, aquamarine 색 순으로 된다.
*색깔의 순서를 반대로 하고 싶으면 각도를 180도로 돌리면 된다.


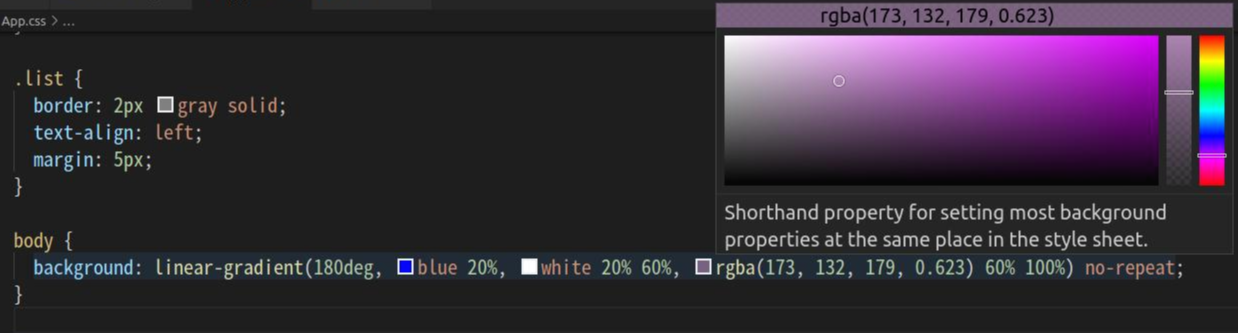
인터넷에 linear-gradient를 살펴보면 주로 rgb 형태로 많이 넣는다. 사실 rgb를 잘 몰라도 VS code에서 지원해주는 기능 때문에 원하는 색깔을 다양하게 넣을 수 있다.
rgba(0, 0, 0) 을 넣고 0쪽에 마우스를 대고 있으면 VScode에서 색깔을 선택할 수 있는 창을 띄워준다. 여기서 원하는 색을 넣으면 된다. rgba숫자를 다외우긴 어렵기 때문에 지원해주는 기능을 잘 활용하면 좋을 것 같다.

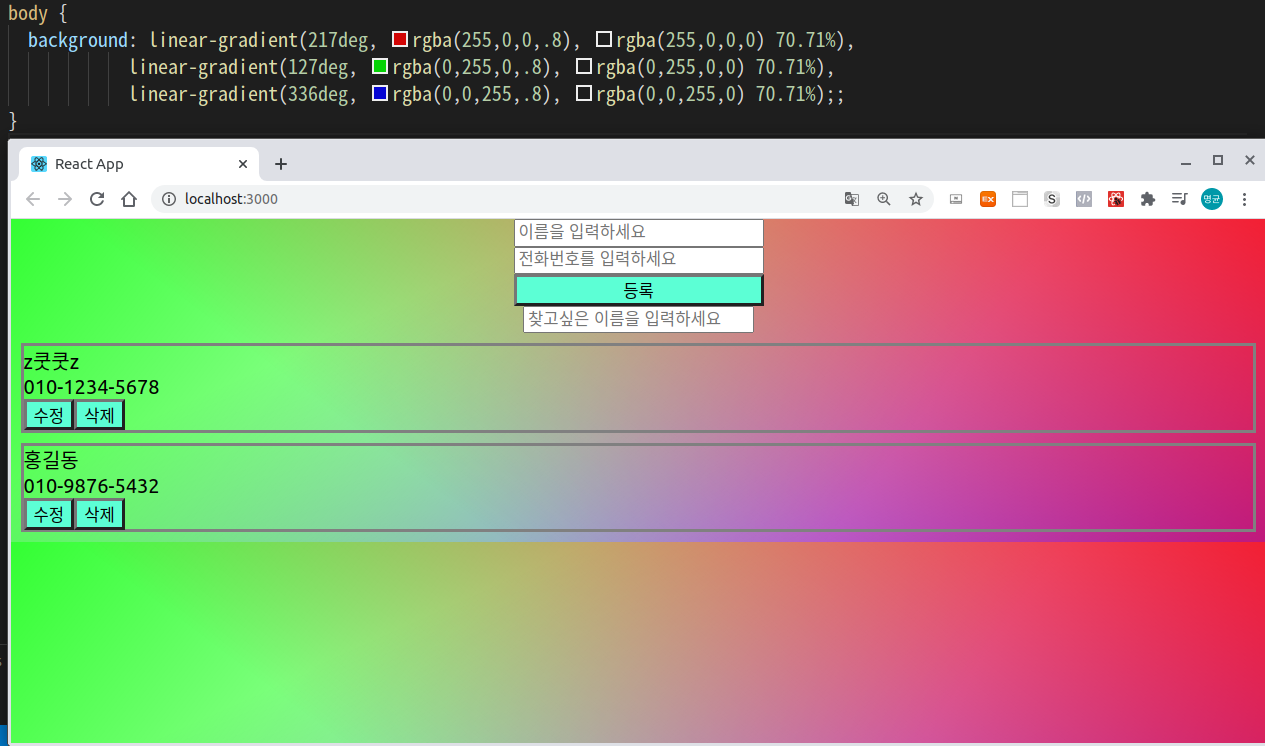
MDN 예제에서 가져온 background 예제이다. CSS로 꾸미기는 무궁무진한듯...
google에서 찾으면 다양한게 만들어놓은 예제(?)가 많다. 미적 감각이 없다면 참고하면 좋을 듯...

#CSS#background#linear-gradient#no-repeat
'Coding > CSS' 카테고리의 다른 글
| CSS - border edge 만들기 (0) | 2022.06.24 |
|---|---|
| CSS-media query(responsive app)(반응형 앱) (0) | 2020.07.21 |
| CSS - background 효과(1) (1) | 2020.06.06 |
| CSS - z index (1) | 2020.06.04 |



