codestates 강의에서 media query 개념이 나왔는데, front-end 개발자가 되려면 꼭 알아야 하는 개념이라고 한다.
media query는 요즘처럼 인터넷을 컴퓨터, 스마트폰, 테블릿 기기로 볼 수 있으며, 각각의 화면의 크기는 다르다. 화면 크기에 따라 web의 화면 상태가 변화하는 개념이다.(생활코딩의 예제를 활용)
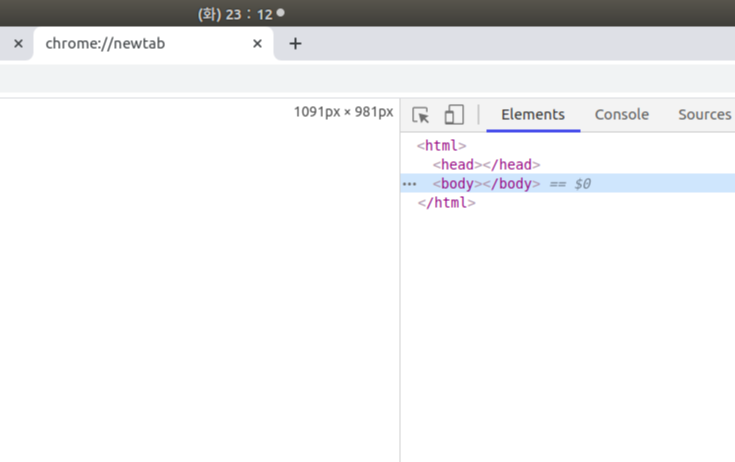
크롬 개발자도구 console에서 화면의 크기를 확인 할 수 있는데, 지금의 화면의 크기는 1091px x 981px이다.
console의 창 크기를 조절해보면 화면의 크기를 나타내는 px 단위의 화면크기 표시를 볼 수 있다.

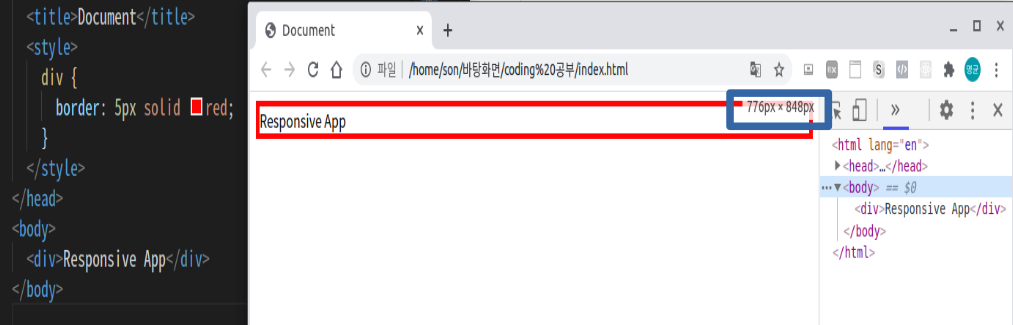
코드를 실행 시키고, 화면의 크기를 확인 했을 때, 776px x 848px이다. 여기에서 가로의 px이 700px 이상일 때, border box를 안보이도록 할 수 있는데 그 기능이 media query이다.

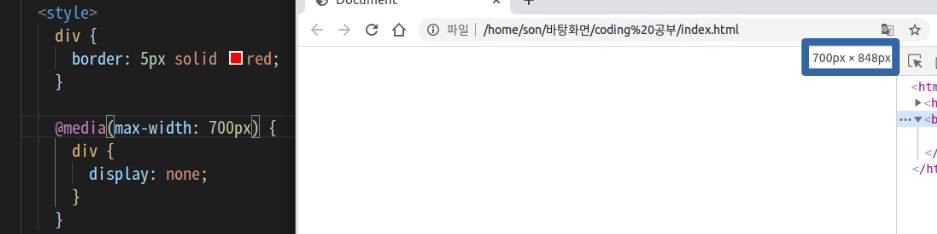
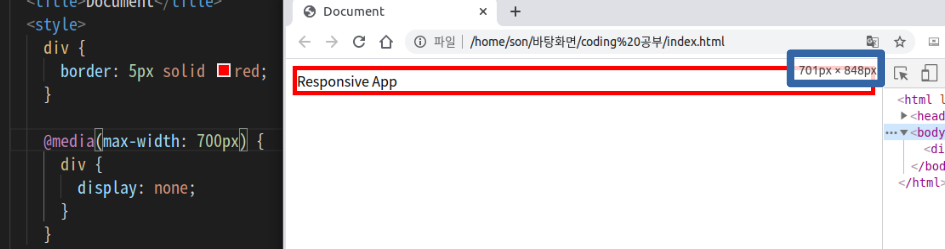
@media(조건){
바꾸고 싶은 tag/class/id
}
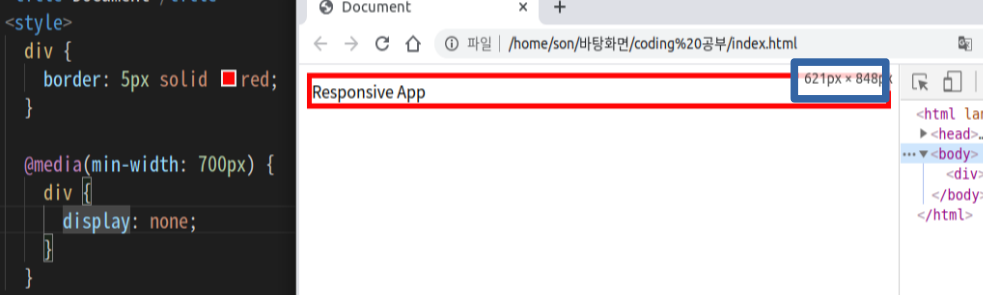
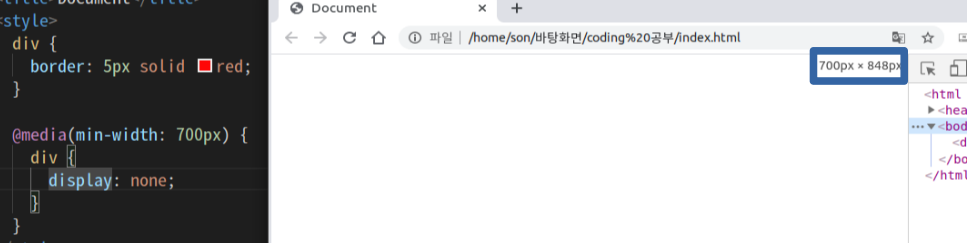
@media(min-width:700px)는 화면의 크기가 최소한 700px을 가질 때 display:none이 작동 된다. 즉, 700px 이상일 때이다.


@media(max-width:700px)는 화면의 크기가 최대한 700px을 가질 때 display:none이 작동 된다. 즉, 700px 이하일 때 이다.


Max와 Min 값을 지정 해주는 것이 처음에는 복잡하다.(아직도 미숙함)
더욱 공부를 하게되면 추가적으로 내용을 넣겠다.
#CSS#생활코딩#codestates#@media#mediaquery#responsiveapp#반응형앱
'Coding > CSS' 카테고리의 다른 글
| CSS - border edge 만들기 (0) | 2022.06.24 |
|---|---|
| CSS - background(2) (0) | 2020.08.20 |
| CSS - background 효과(1) (1) | 2020.06.06 |
| CSS - z index (1) | 2020.06.04 |



