728x90
반응형
기존에 있는 data에 data 추가를 했다.
(데이터 안에 id에 또 한번 추가 하려고 하니 번거로움이 있어서 일단은 빼고 구현...ㄷㄷ) 그리고 수정 기능이나 삭제기능은 기존에 있는 데이터를 필터만 해줄뿐이여서 여기서 마무리...
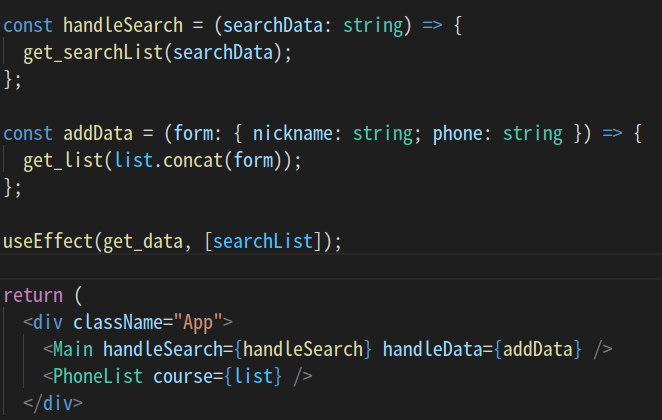
App.tsx 파일에 추가한 내용은 addData 함수와 Main component에 함수를 내려주는 것.
*기존에 있는 data를 list에 받아오기 때문에 list에 있는 기존 data에 concat 메소드를 이용해서 합친다.

Main.tsx
*App.tsx에서 받아오는 함수를 받아오기 위해 interface에 함수 type과 인자로 들어오는 type 설정
*handleRegister 함수에서 input 값을 들어온 것을 받아와서 가공한다.
*handleClick에서 input으로 받아온 데이터를 App.tsx component로 data를 올려준다.
*{nickname, phone}=form은 data를 받아오고 나서 초기화를 하기위해 선언(input 태그안에 valu={nickname})
import React, { useState } from "react";
import logo from "./image/logo.jpg";
import styled from "styled-components";
interface PropsData {
handleSearch: (data: string) => void;
handleData: (form: { nickname: string; phone: string }) => void;
}
function Main({ handleSearch, handleData }: PropsData) {
const [form, get_form] = useState({ nickname: "", phone: "" });
const onChange = (event: React.ChangeEvent<HTMLInputElement>) => {
handleSearch(event.target.value);
};
const handleRegister = (event: React.ChangeEvent<HTMLInputElement>) => {
const { name, value } = event.target;
get_form({ ...form, [name]: value });
};
const { nickname, phone } = form;
const handleClick = (event: React.MouseEvent<HTMLButtonElement>) => {
event.preventDefault();
handleData(form);
get_form({ nickname: "", phone: "" });
};
return (
<Home>
<Logoscreen>
<img src={logo} alt="logo" />
</Logoscreen>
<SearchBox>
<input type="text" placeholder="검색란" onChange={onChange} />
</SearchBox>
<Register>
<input type="file" />
<div>
닉네임 :{" "}
<input
type="text"
onChange={handleRegister}
name="nickname"
value={nickname}
/>
</div>
<div>
폰번호 :{" "}
<input
type="text"
onChange={handleRegister}
name="phone"
value={phone}
/>
</div>
<div>
태그란 : <input type="text" onChange={handleRegister} name="tags" />
</div>
</Register>
<WriteButton>
<button onClick={handleClick} type="submit">
번호등록
</button>
</WriteButton>
</Home>
);
}
export default Main;
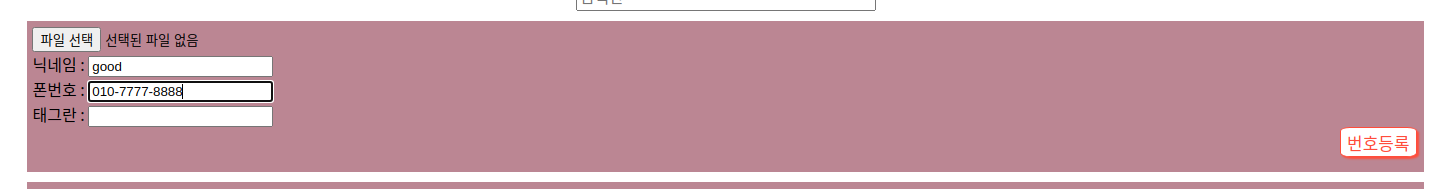
data를 입력해보면...


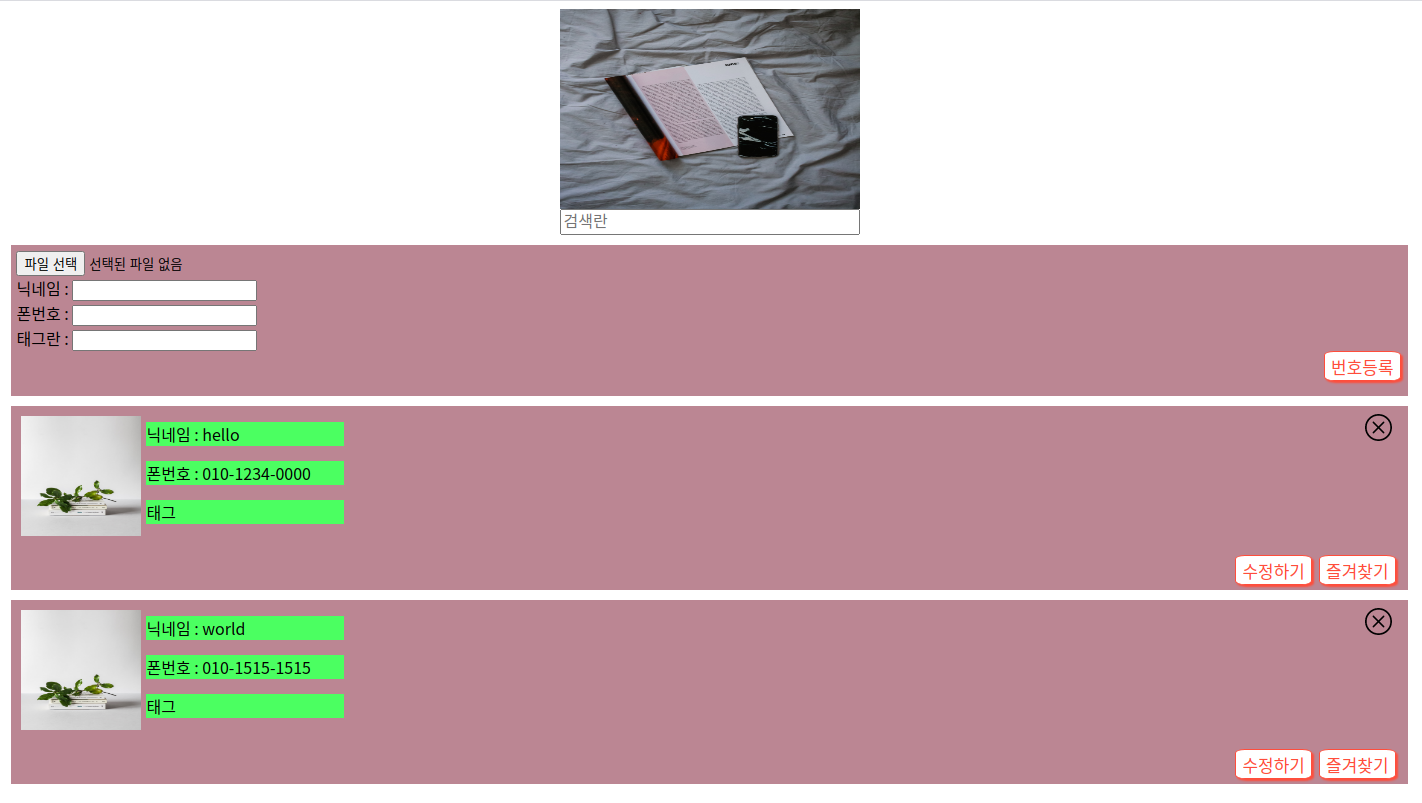
등록버튼을 누르면 data가 추가 되는것을 알 수 있다.

728x90
반응형
'Coding > typescript' 카테고리의 다른 글
| React - Typescript + Hook (4) (0) | 2020.10.29 |
|---|---|
| React - TypeScript + Hook(3) (0) | 2020.10.28 |
| React - TypeScript + Hook(2) (0) | 2020.10.27 |
| React - Typescript + Hook(1) (0) | 2020.10.07 |



