firebase는 server를 따로 구축하지 않고 자동으로 server와 database를 생성을 해준다. 만약 테스트를 해보고 싶은 서비스가 있으면 client와 firebase를 연결하여 데모 테스트를 해보고, 서비스가 반응이 좋고 출시를 해야겠다고 할 때, server를 구축하면 된다. firebase는 구글에서 먹은 회사이다. database를 배포를 해보면 알겠지만, 접속자가 많고 처리할 database가 많아지면 비용을 지불해야한다. firebase도 일정 수준까진 무료로 제공한다.
설치 및 이용 방법
우선 firebase 홈페이지에 접속을 하고, 아이디로 로그인 한다. 구글아이디로 로그인이 가능하다.
사진과 같이 화면이 있으면 Get started를 눌러서 시작을 한다.

Get started가 나오면 아랫 사진처럼 프로젝트 추가가 있고, 이것을 누르면 프로젝트에 필요한 정보를 선택 및 넣을 수 있다.

프로젝트 이름을 지정한다. 그리고 나서 계속을 누른다.

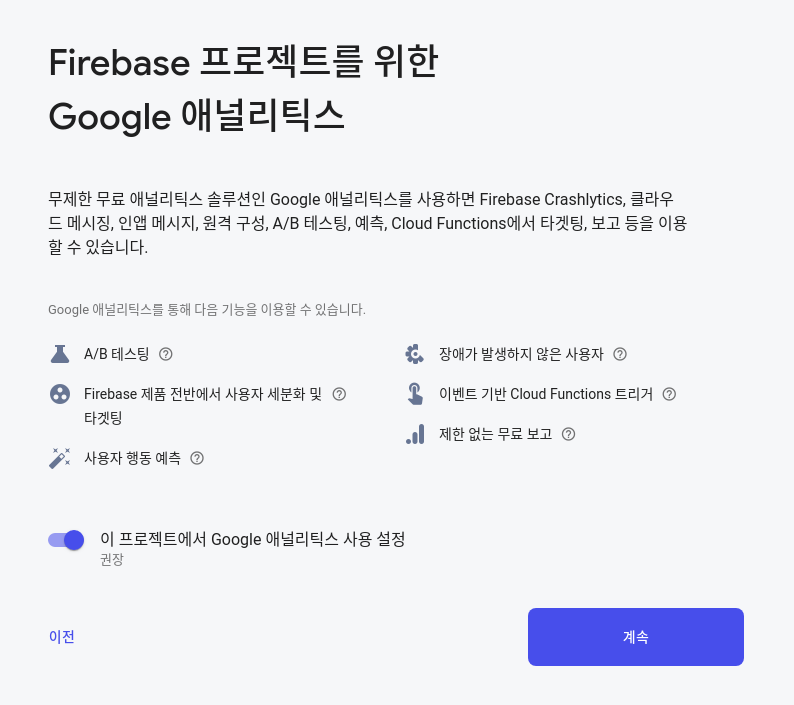
구글 애널리틱스를 사용 여부를 확인을 한다.

일단 애널리틱스를 사용하지 않고 프로젝트를 진행했다. 이 화면이 뜨면 프로젝트가 생성 중이고 기다리면 계속이라는 버튼이 나오는 계속을 누르면 firebase console로 이동을 한다.

spark 요금제를 누르면 과금이 어떻게 발생하는지 알 수 있다. 보통 무료로 시작하고 자세히 보기를 누르면 얼마까지 무료로 제공하는 알 수 있다.
시작하기 밑에 보면 server로 제공하는 방식이 나온다 처음 ios, android, web | unity 를 제공하고 있다. 일단 웹으로 Test 할 것이므로 웹을 선택한다.

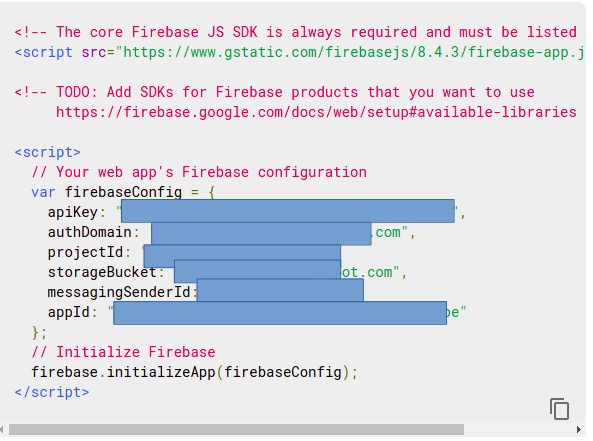
웹을 누르고 앱 이름을 등록하면 firebase SDK 추가가 나온다. script를 사용하는 방식은 CDN이고 하단에 있는 var~~ 는 pakage.json에 설치하고 사용할 수 있다.
하단에 시작하기 버튼을 누르면 api 문서로 연결이 된다.

firebase는 CDN 방법 module 방법 등을 제공한다. CDN은 html에 script를 적어서 사용하면 된다. 이 포스트에서 설명하는 방법은 npm을 이용한 module 사용법이다.
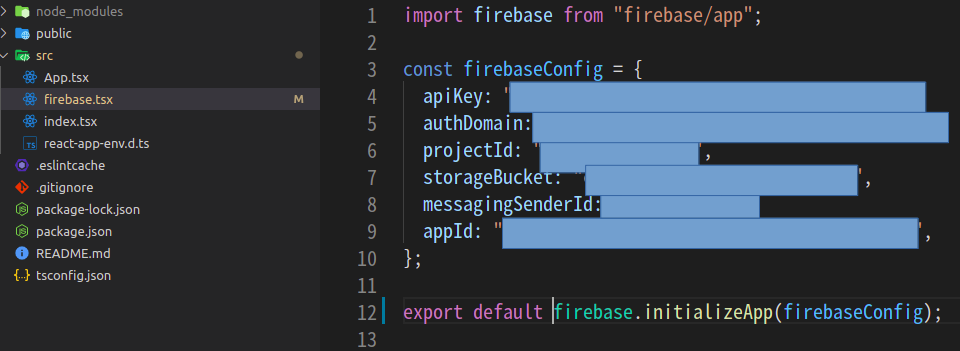
npm install firebasefirebase를 설치를 하고 file을 하나 만든다. firebase.tsx(.js로 만들수있다. typescript도 사용 예정이라서 .tsx로 만들었다)
상단에 있는 firebaseConfig를 복사해서 객체로 만들어 주고 module로 사용하기 때문에 import와 export를 해서 사용하면 된다.

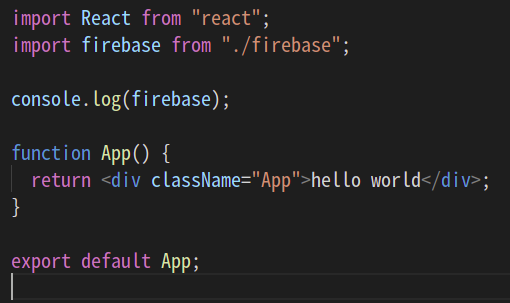
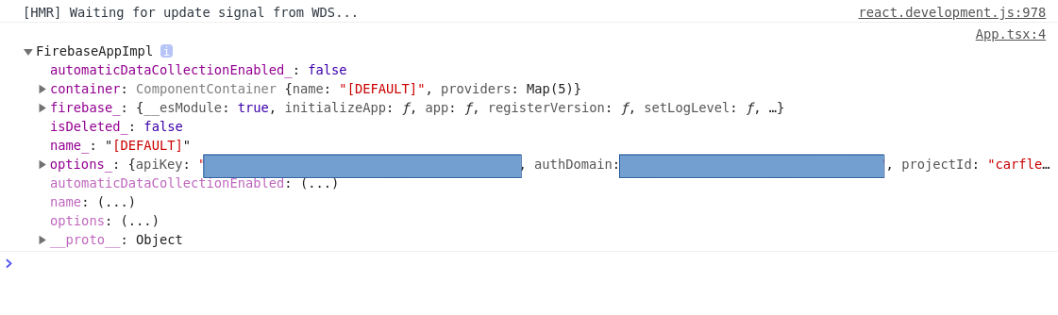
App.tsx에서 모듈을 불러오고 console로 확인 해보면 연결이 잘 된걸 알 수 있다.


'Coding > firebase' 카테고리의 다른 글
| firebase - next.js getInitialProps login (0) | 2021.05.08 |
|---|---|
| FirebaseError: Firebase: Firebase App named '[DEFAULT]' already exists (0) | 2021.05.05 |
| firebase - auth (0) | 2020.12.13 |
| firebase - Oauth (0) | 2020.12.11 |



