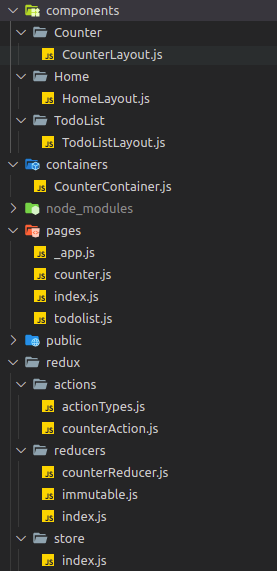
Redux - immutable - Next tutorial을 하면서 우선 counter를 할 수 있는 페이지를 만들었다. 폴더 구성은 다음과 같이 하였다.
- components 디렉토리는 페이지를 구성하고 있는 component를 만들도록 했다.
- containers 디렉토리는 redux와 연결해서 상태관리를 하는 component 이다.
- pages 디렉토리는 각 페이지를 나타낸다.
- redux 디렉토리는 중앙집체 상태 관리를 할 수 있도록 redux에 필요하는 action, reducer, store를 만드는 곳이다.

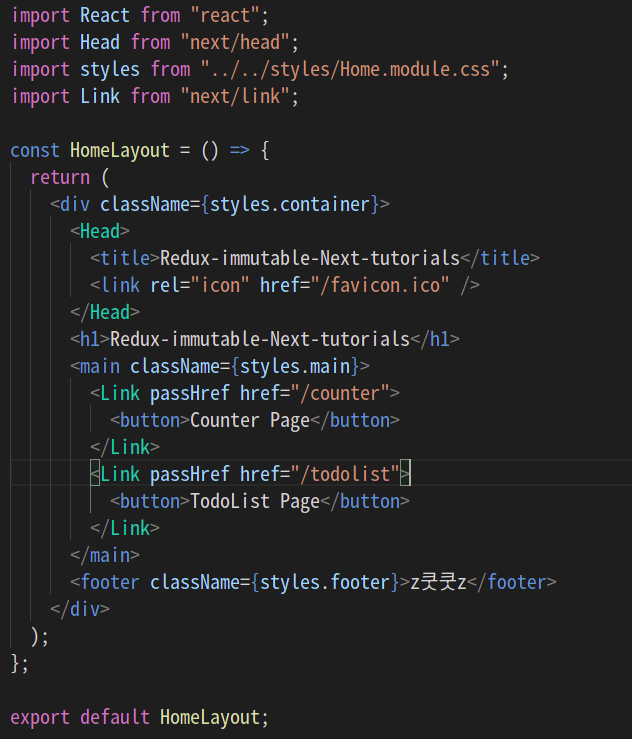
Next.js 에서 제공하는 Link component를 활용해서 page를 분기했다. Home 페이지 구조는 다음과 같이 만들었다. Head를 따로 뺄 수 있지만, 내용이 작아서 그냥 넣었다.
button 태그에 Link 태그로 감싸서 button을 눌렀을 때 href 주소로 간다. passHref는 강력하게 link로 보내준다고 공식사이트에 나와있다. 있나 없나 차이는 잘 모르겠지만 나중에 배포나 했을 때, 만약 사태를 대비해 써주면 좋을 것 같다.
Next.js에서 router 해주는 방식은 pages에 파일을 만들면 그 파일 이름이 주소 이름이 된다. 그래서 router 쉽게 사용할 수 있다.
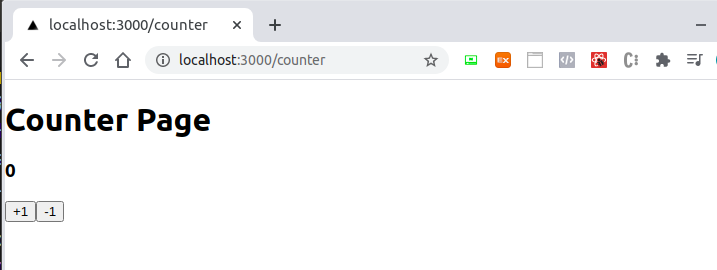
위에 있는 파일 구조에서 pages는 아래 있는 counter.js를 예로들면 url은 localhost:3000/counter 가 된다.


Home 화면에서 counter page 버튼을 누르게 되면, localhost:3000/counter라는 페이지로 이동을 한다.

'Coding > Redux' 카테고리의 다른 글
| Redux - immutable - Next tutorial(3) (0) | 2021.01.02 |
|---|---|
| Redux - immutable - Next tutorial(2) (0) | 2021.01.01 |
| Redux - immutable - Next Tutorial (0) | 2021.01.01 |
| React - Redux (0) | 2020.08.09 |


