기본적으로 Next를 활용하여 page를 구성하고 분기하였고, 중앙집권체제를 구성하려고 한다. Redux는 단방향흐름을 가지고 있기 때문에 순서대로 진행한다.
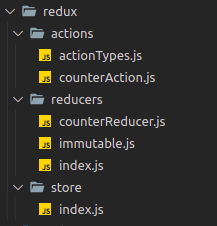
actions 디렉토리, reducers 디렉토리, store 디렉토리를 구성하였다.

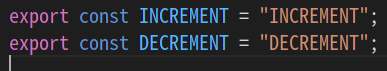
actionType을 따로 빼놓은 이유는 변수로 활용하기 위함이고, 나중에 오타 실수를 줄일 수 있기에 따로 파일로 빼서 지정하였다. counter 기능은 증가 감소 대한 이벤트만 있을 것이기에 증가 감소 action type을 지정했다.

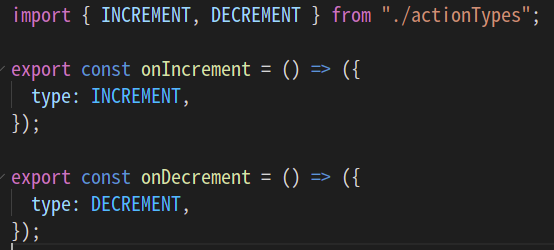
그리고 나서 action 함수를 작성했다. 증가일때 action으로 onIncremet를 감소일때 onDecrement 함수를 작성하여 export로 내보냈다.

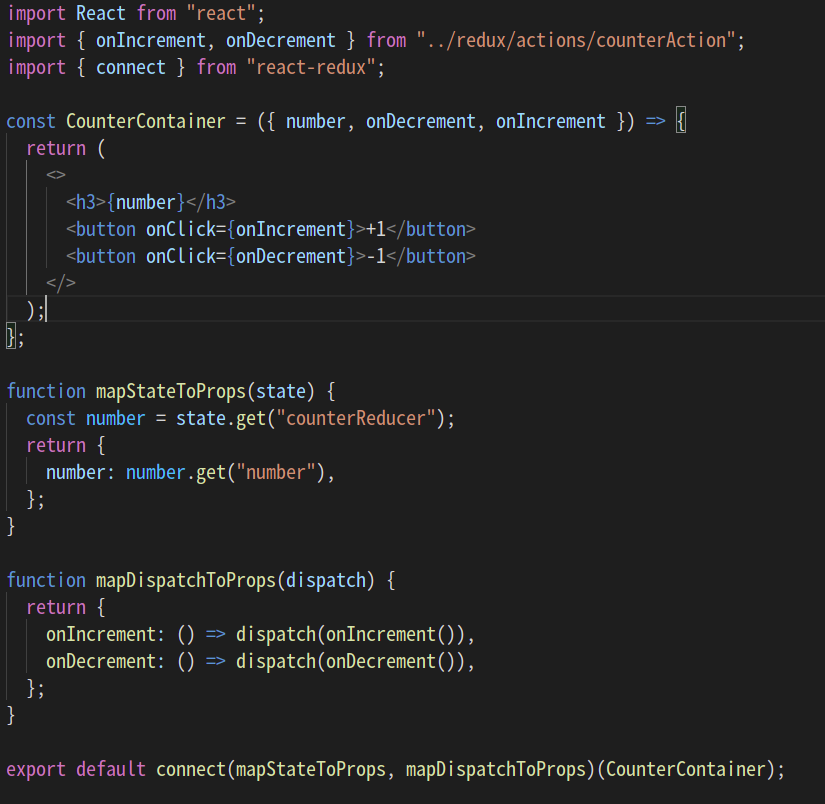
그리고 나서 action을 받아 줄 dispatch가 필요하므로 redux와 연결한 부분은 container 디렉토리에 작성을 하기로 했기에 container 디렉토리에 CounterContainer.js를 만들었다.
react-redux module에서 connect를 호출하여 CounterContainer component와 연결한다.(하단에 export default 부분)
화면에 출력해주는 태그, 증가버튼 감소버튼을 나열했다. 그 다음부터 중요한 store에서 상태값을 받아주는 mapStateToProps를 활용했다. mapDispatchToProps를 활용해서 action 함수를 호출하여 연결한 후 reducer와 연결하였다.
※ state.get()은 immutable.js에서 제공하는 메소드 이다. 나중에 설명. 지금은 Redux에 집중!!
connect는 인자를 2개를 받을 수 있는데, 첫번째는 mapStateToProps 이다.(함수명은 만들기 나름) 두번째는 mapDispatchToProps이다.(함수명은 만들기 나름) 만약 mapStateToProps를 사용하지 않을 경우 connect(null, mapDistpatchToProps)로 연결해야한다.

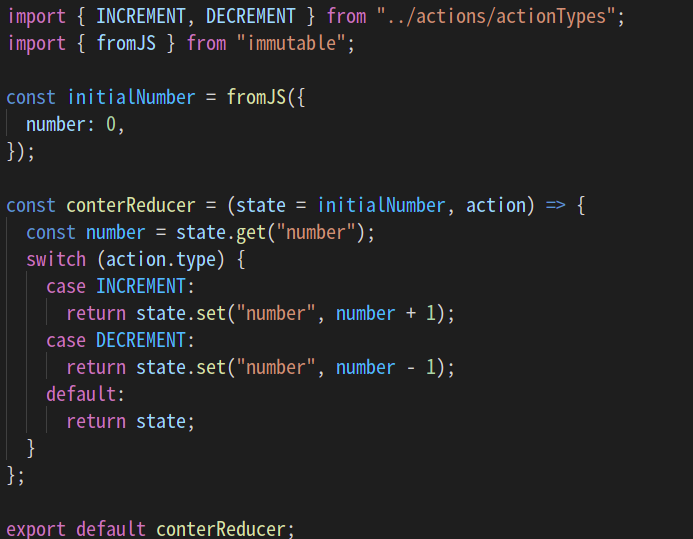
action에 ditpatch를 전달 받아서 Reducer 함수를 통과해서 상태값을 변경해야 하기 때문에 reducer와 연결을 해야한다. fromJS도 immutable.js에서 가져온 모듈이다.
state의 초기값을 설정을 해준다. 초기값을 {number:0} 객체로 선언해주고 Reducer 함수를 작성했다. counterReducer는 함수는 첫번째 인자로 state 상태를 받고 두번째 인자로 action 객체를 받아서 action.type 값에 따라서 상태를 변경해준다.
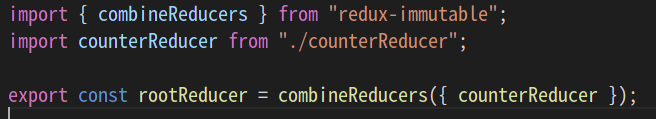
그리고 reducer를 통합 시켜주도록 index.js에서 통합 시켜주고 필요한 reducer를 받아온다.

state 값을 변경해주고 받아올때 전부 immutable.js를 사용하기 때문에 reducer도 immutable로 묶어야 한다. redux와 immutable을 묶어주는 라이브러리가 있다.
npm i redux-immutable라이브러리를 설치하고, reducer를 묶어준다.

인제 마지막으로 Store를 생성하고 거기에 변경된 상태 값들 저장하고 필요한 곳에 보내준다.
Next와 Redux를 createStore를 통해서 Store를 만들수 있지만, 이렇게 만든 store는 중앙집권체제를 가지고 있지만, 각페이지에 다 연결을 해야하는 번거로움이 있다. 중앙집권체제이지만, 모든 페이지에 도청같은 정부 기간을 설치해야한다. 이러한 번거로움을 없애주는 라이브러리가 있다.(분기가 그냥 파일로 되기때문에)
npm i next-redux-wrapper이 라이브러리를 활용하면 중앙정부 하나면 있으면 된다.
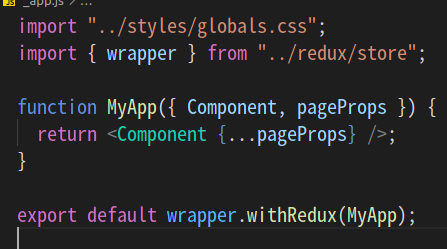
하기 코드처럼 wrapper를 만들어주고 pages 디렉토리에 _app.js에서 공급을 해주면된다.

export default에 wrapper로 공급을 해주면 Redux 설정은 끝이다.

Counter page에서 확인을 해보면 잘 동작하는 것을 알 수 있다.

'Coding > Redux' 카테고리의 다른 글
| Redux - immutable - Next tutorial(마무리) (0) | 2021.01.03 |
|---|---|
| Redux - immutable - Next tutorial(3) (0) | 2021.01.02 |
| Redux - immutable - Next tutorial(1) (0) | 2021.01.01 |
| Redux - immutable - Next Tutorial (0) | 2021.01.01 |


