counter number 에 이어서 todolist를 만들었다.
immutable을 쓰면서 데이터를 가공하는데 하루라는 시간이 흘렀다. 잘했는지 모르겠지만, 기능구현에는 이상이 없다.
폴더 구조는 다음과 같이 구성을 했다. containers에서 페이지별로 나눠서 따로 저장을 했다.

우선 redux 상태관리 순으로 시작을 했다.
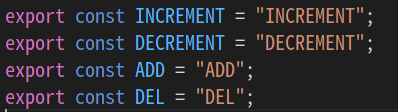
todolist에 쓰고 지우는 기능만 추가를 했다. 그래서 ADD와 DEL을 type에 추가를 했다.

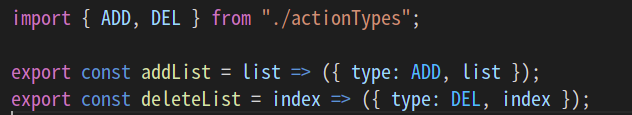
todolistAction.js 파일을 만들고 추가와 삭제 action 함수를 만들었다. 삭제를 할 때는 삭제한 data의 위치를 알 수 있는 값을 알고있어야 삭제가 되기 때문에 인자로 index값을 받아왔다.

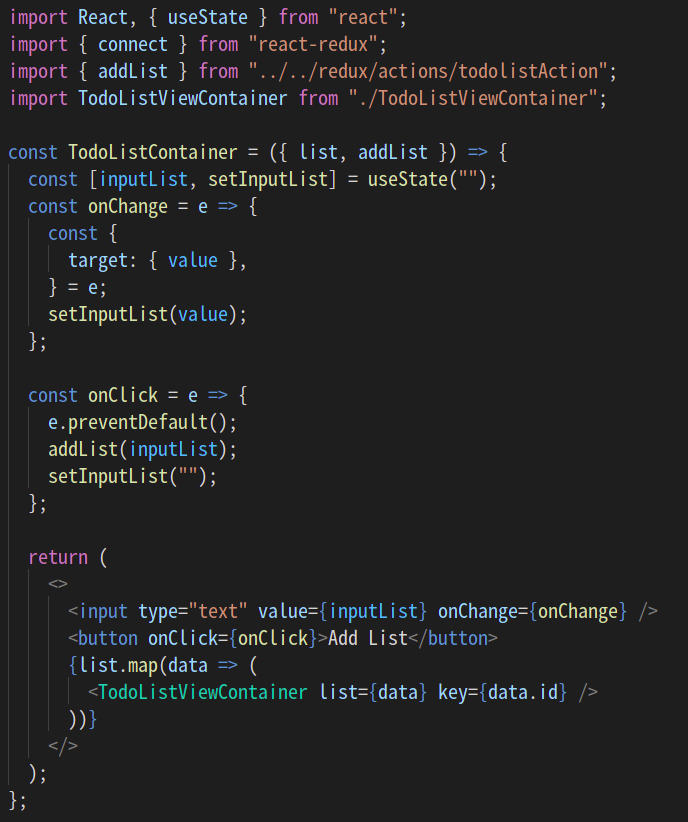
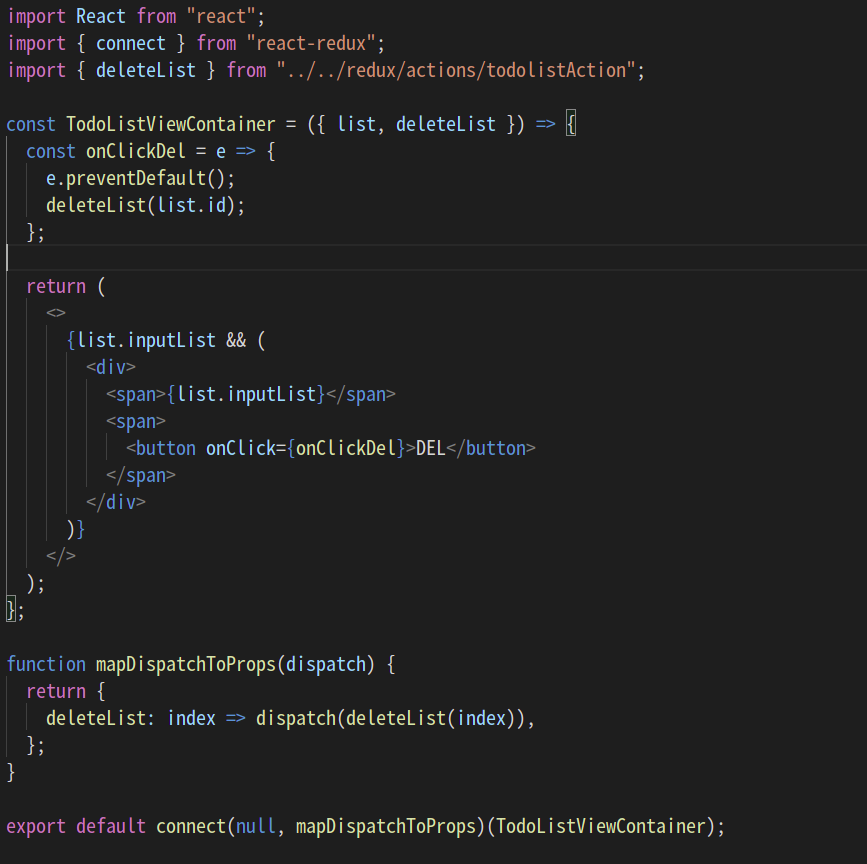
action과 reducer를 연결 시켜주는 dispatch를 만들어야 하기 떄문에 container 에 있는 Todolist 디렉토리에 TodolistContainer.js 파일을 만들고 필요한 기능들을 추가했다.
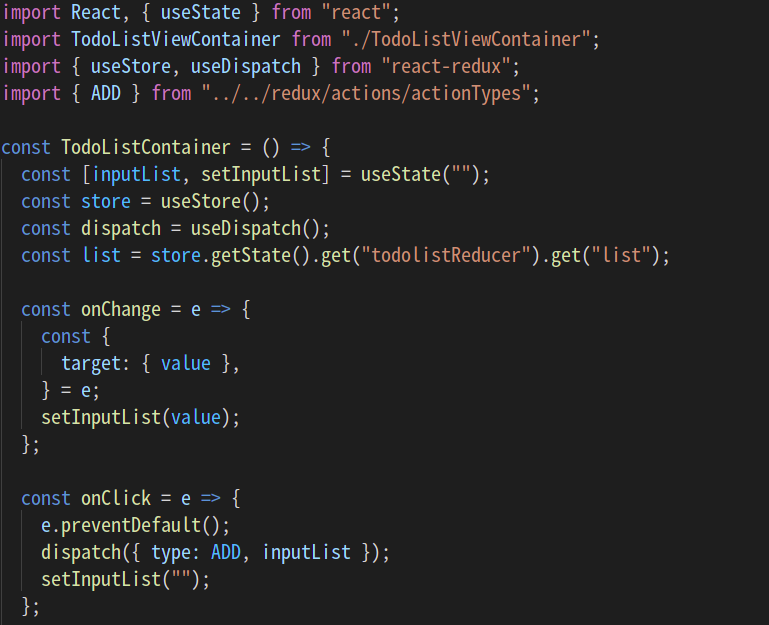
input 값을 쉽게 초기화 하고 버튼을 눌렀을 때, 데이터를 추가할 수 있도록 useState를 활용해서 input을 관리했다. Redux를 활용하는데 이렇게 해도 되나 싶긴했다. Redux로만 하려고 했더니 생각보다 잘 구현이 안되었다.
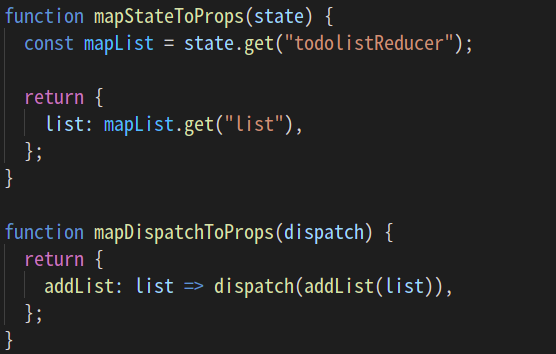
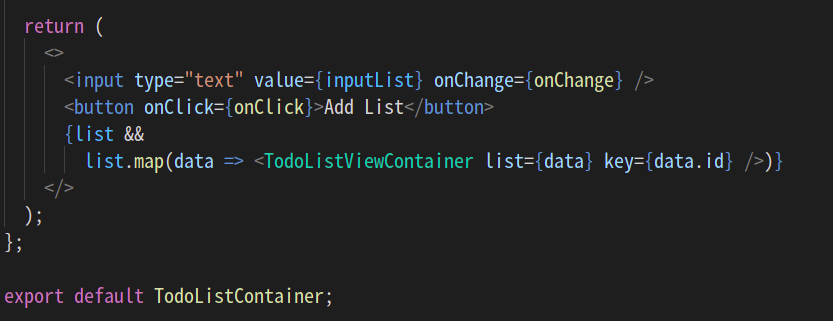
코드는 아래 사진과 같다. input으로 들어오는 값을 onChange함수와 onClick 함수로 받아왔다. 그리고 하단 2번쨰 사진과 같이 store에서 값과 dispatch 함수를 선언했다.
데이터가 배열로 오기 때문에 map을 활용해서 TodoListViewContainer.js를 만들어서 data값을 렌더링 했다.


** 수정부분 (2/6 작성)
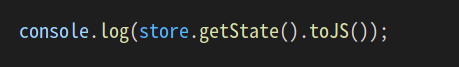
1) Immutable을 사용하면서 .toJS()는 console에서 어떤 데이터 값이 들어있는지 확인하는데 사용해야 되는 것이지 데이터를 가져와서 toJS()로 불변상태를 풀어버리면 Immutable js를 사용하는 의미가 없다. 따라서 State를 받아 올 때 toJS() 풀어버린 방식은 잘못 되었다. 그래서 코드를 하기 사진과 같이 수정하였으며, toJS()를 제거했다.

2) 두번째로 수정해야 할 부분은 code에서 Hook 이용해서 구현을 했고, react - redux의 기능을 활용을 해야했다. 무슨 말이냐면 class는 Hook에 비해 코드가 길고 기본적으로 셋팅할것이 많다. 코드 양을 줄여주고 shouldComponent 기능을 안써도 되니까. 그래서 Hook으로 기능 구현을 했는데 class에서 사용하는 것처럼 mapStateToProps를 사용했다. 물론 상관은 없지만, hook으로 일관성 있게 작성하는게 좋아 보인다.
그래서 이부분을 react-redux에서 제공해주는 방식을 사용하려고 한다.
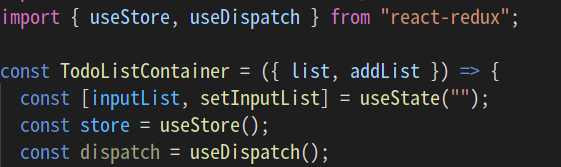
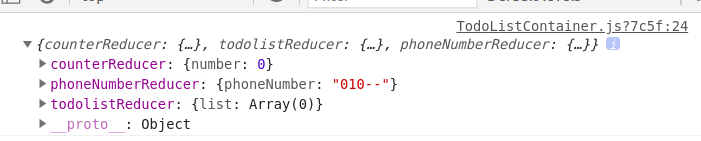
상단에 useStore와 useDispatch를 이용하고 하단에서 store에 접근하는 메소드 getState()의 console을 확인 해보면 store state에 접근이 가능하다.



dispatch도 하기와 수정을 할 수 있다. useDispatch로 접근이 가능하다.


하단에 state와 dispatch 접근하는 함수를 없앨수 있다.
// 수정해야 할 부분. 여기까지. 하단내용도 수정해서 github으로~
map으로 받아와서 list에 inputList 값이 있을 때만 render를 시켜줬다. 그리고 거기에 del 버튼을 추가했다. 여기에 삭제 기능 action과 reducer를 연결해주는 dispatch를 연결했고 store에서 받아오는 값이 없어서 mapStateToProps 함수는 추가하지 않았다. 부포 component로 부터 데이터를 받아 오기 때문에.

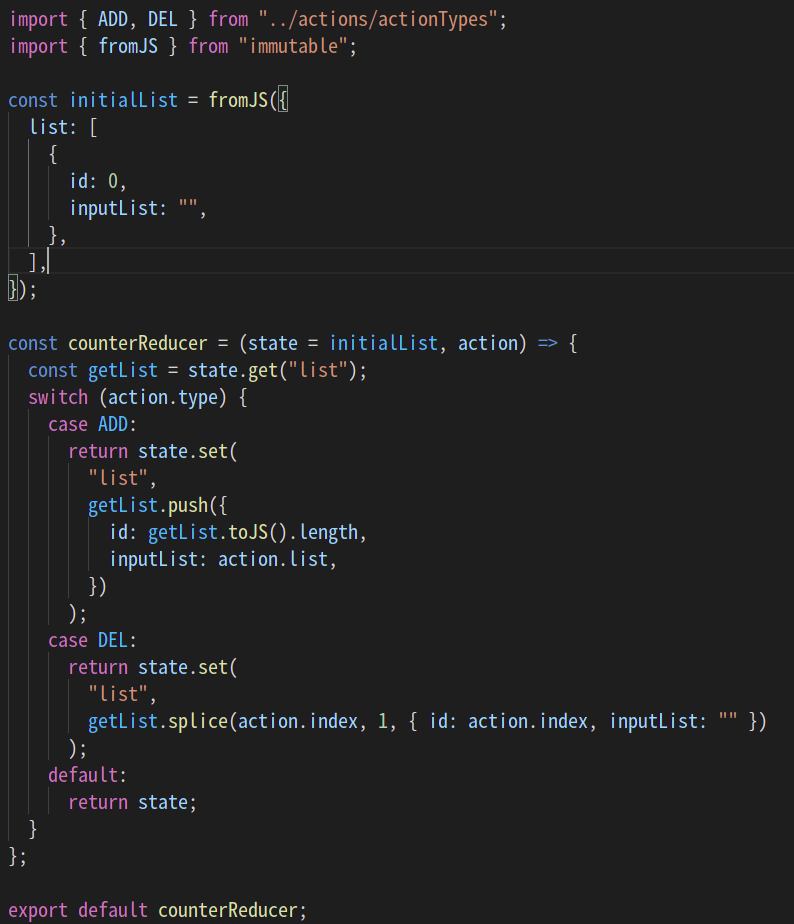
reducer 함수를 작성해주는 todolistReducer.js를 만들고 거기에 reducer 함수를 추가했다. index의 값을 계속 추가할 수 있도록 하기위해 id 값을 getList.toJS().length로 했다. 그리고 input 란으로 입력되는 값을 inputList에 계속 push를 시켜서 데이터 누적을 했다.
이전에 했었던 todolist들은 대부분 filter를 해서 삭제기능을 구현하는 것들이 많았다. 하지만 immutable.js를 활용하기 때문에 받아오는 index와 id 값이 다른 새로운 배열을 반환하기 때문에 splice를 활용해서 inputList값을 빈문자열로 바꾸었다.

수정(2/6)
리듀서에서도 toJS()는 console로만 사용해야 할 뿐이다.
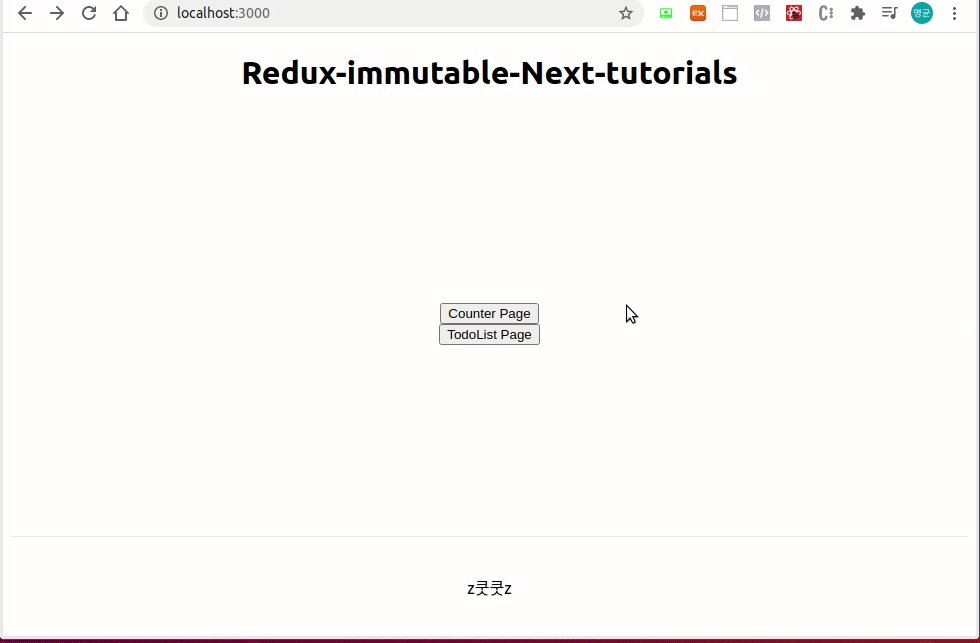
전체적으로 기능구현은 잘 된다.

'Coding > Redux' 카테고리의 다른 글
| Redux- search page Scroll 제어하기(무한 scroll down) (0) | 2021.04.04 |
|---|---|
| Redux - immutable - Next tutorial(마무리)(수정본) (0) | 2021.02.07 |
| Redux - immutable - Next tutorial(3) (0) | 2021.01.02 |
| Redux - immutable - Next tutorial(2) (0) | 2021.01.01 |



