javascript는 node.js라는 환경에서 run time이 된다. 그래서 node.js에서 제공하는 process 라는 기능을 사용할 수 있다.
보안을 위해 root 디렉토리에 .env 파일을 만들고, 중요한 apikey, privatekey 등... 보안에 필요한 값들을 넣어주고, git push를 할 때, .env를 gitignore 설정하여 보안을 지킬 수 있다.
#object
*next.js env 값 설정
## React environment variable(env)(기존방식)
next js를 사용하게 되면 조금 설정이 필요한 부분이 있다.
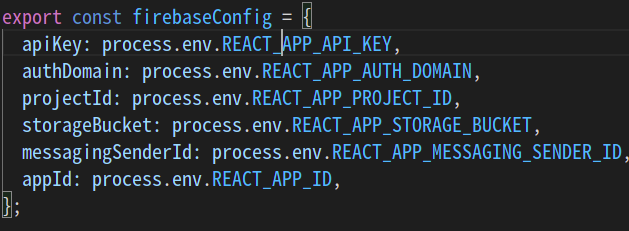
이렇게 .env 사용할 값들을 설정해 놓고,

필요한 부분에 process.env.REACT_APP_API_KEY를 사용하게 되면, browser에서 process.env~~~ 값을 받아 올 수 없다. console로 확인을 해보면 browser에서는 값을 받아올 수 없지만, node.js terminal에서 확인이 된다.

그래서 next.js에서 받아오는 방법을 검색을 해보면, env에 값을 받아오려면 next.js에서 설정한 prefix를 사용이 필요했다. next js 공식 페이지에서 제공하는 방식은 2가지다.
nextjs.org/docs/basic-features/environment-variables
Basic Features: Environment Variables | Next.js
Learn to add and access environment variables in your Next.js application.
nextjs.org
## Next js environment variable(env)
방법 1. prefix
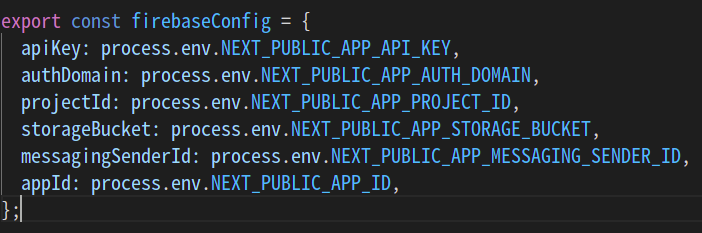
prefix는 NEXT_PUBLIC_~~~ 을 .env 변수에 설정을 해서 사용이 필요했다.
보안을 위해서 .env 사용이 필요한데, next.js에서 컴파일러(?) 할 때, 설정되어 있는 prefix를 따르면 browser에서 .env 값을 받아 올 수 있다.


방법 2. next.config.js env 설정
env 설정값을 다른 방법으로도 env 값을 설정할 수 있다. next에서 제공하는 prefix 방식을 사용하지 않고...
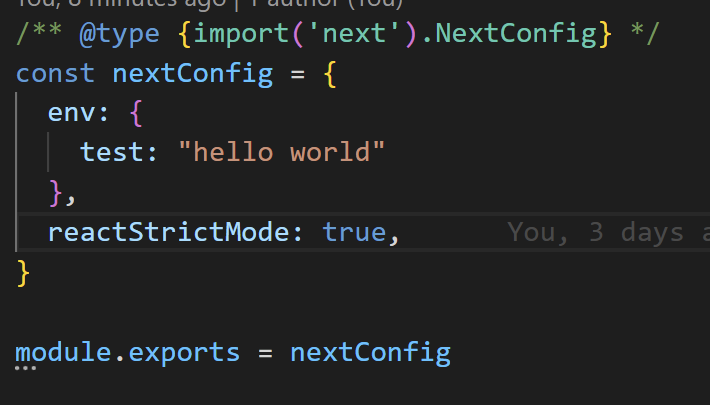
next.config.js에 설정을 하면 된다.
next.config.js에 env 값을 넣어 주면 된다.

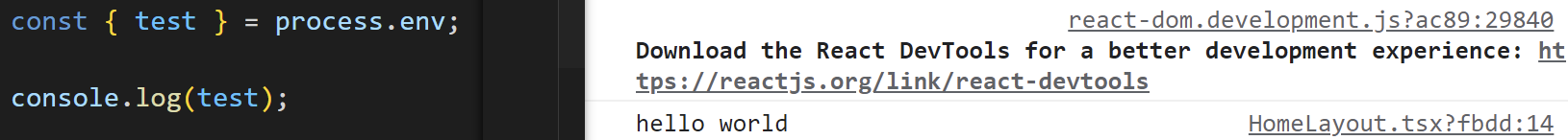
위와 같이 설정을 하고 process.env.test 값을 확인 하면 hello world를 확인 할 수 있다.

'Coding > React' 카테고리의 다른 글
| React - Context API (0) | 2021.12.19 |
|---|---|
| React - flicking(2) version up (0) | 2021.12.12 |
| React - flicking (0) | 2021.02.21 |
| React - Next - Material ui Warning: Prop className did not match (0) | 2021.02.14 |


