React에 global state를 관리를 해주는 Context API 가 있다. React application은 SPA(single page application)들이 모여서 하나의 application을 이루고 있다.
context API가 나오기 전에는 top-down 방식으로 props를 내려줘서 복잡성과 사용하기 어려움이 있지만, context API를 사용하면 단순하게 사용이 가능하다.
https://reactjs.org/docs/context.html#before-you-use-context
Context – React
A JavaScript library for building user interfaces
reactjs.org
위에 링크를 확인 해보면, context API에서 useContext()는 major패치를 했을 때, 사라진다고 한다. 지금 stable 상태 17.x 버전에서는 아직 useContext가 사용이 가능하다.
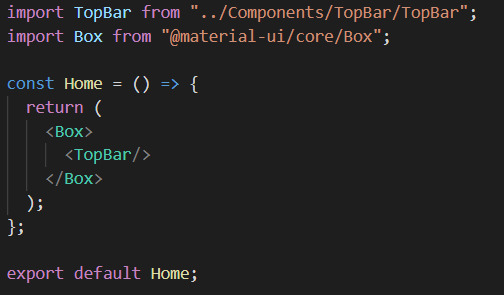
디렉토리 및 파일 구성은 이렇게 했다. Context를 global props를 관리 할 수 있도록 context 폴더를 만들고 필요한 Context를 따로 분리하려고 한다. UserContext는 login 관련 props를 전달하려고 한다. Theme 같은 Props도 필요하면 ThemeContext 등과 같이 만들면 된다.

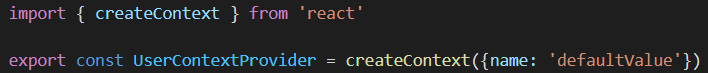
createContext()를 사용해서 instance를 만들었다. argument는 default value이다. 어떤값 전달 안되었을 때 사용하는 값이다.


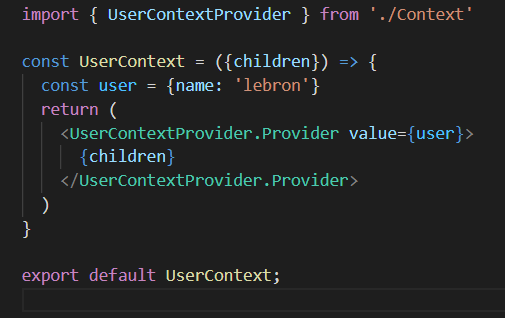
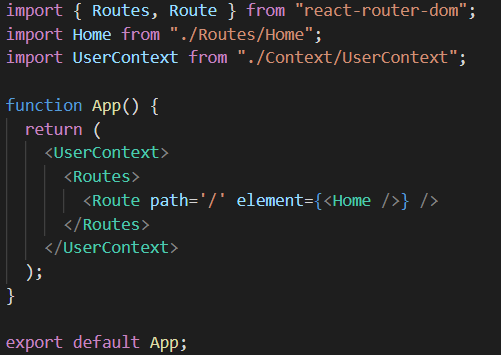
Context API를 만들었으면, 필요한곳에 사용할 수 있도록 App.tsx에서 wrapper 형식을 감싸준다. UserContext.jsx에서 children은 <UserContext> ~ </UserContext> 안에 있는 컴포넌트들이다.

useContext 사용
*useContext를 활용하면 필요한 곳에서 접근이 가능하다(redux처럼 redux strore에 접근이 가능하도록 사용가능)
*useContext를 사용하고 argument로 Context를 넣어줘야한다.
*useContext는 React 16.x version legacy context


console.log(value)를 확인 하면 UserContext에서 넘겨주는 value 값이다.

useContext 없이 사용
*useContext 없이 사용할 때는, context.Consumer를 사용을 해야하고 거기에 함수 형태로 인자를 전달을 한다.
*함수의 인자가 context.Provider의 value값이 된다.
*React.com에서 권자하는 방식(major release일 때 useContext는 사용 제한되지만 React ^17.0.2에 사용가능)


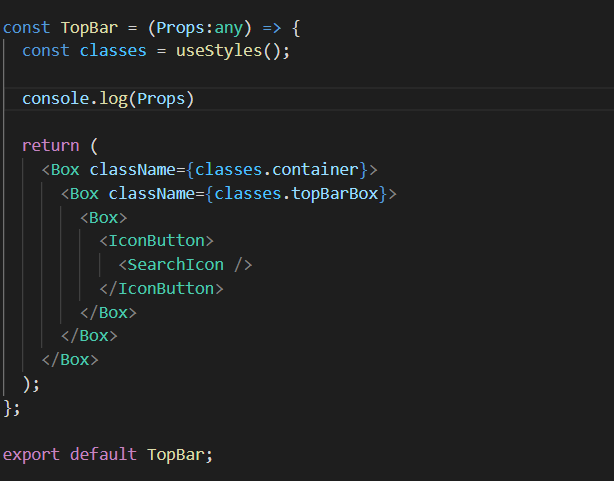
console.log(props)를 확인 하면 props에서 value를 확인할 수 있다.

'Coding > React' 카테고리의 다른 글
| React - React install (0) | 2022.02.02 |
|---|---|
| React - Error: The specified module could not be found. (0) | 2022.01.05 |
| React - flicking(2) version up (0) | 2021.12.12 |
| React - Next.js environment variable 설정하기 (0) | 2021.05.06 |


