javascript에는 Map이라는 형태의 변수 형태가 있다. array, object와 같은... typeof로 확인하면 'object'로 확인이 된다.
회사를 다니면서 알게된 변수 형태인데 object 처럼 {key: value}의 형태를 가지고 있지만, 값을 저장하고 필요한 값들을 불러올때는 method를 통해서만 가능하다.


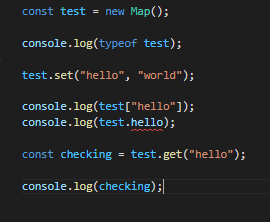
위와 같은 코드를 node로 실행 시겨보면,,,
- type은 object로 확인
- 일반 object와 같이 호출 했을 때, 값을 가지고 오지 못함
- 강제로 일반 object처럼 test.hello = "world" 값을 넣을 수 있지만, type error 가 발생
회사 Server에서 필요한 값을 저장하고, 지우고, 유무를 판단할 때 주로 사용하고 있다. 일반 object보다 필요한 메소드들이 잘 되어 있어서 편리하게 사용하고 있다.
값을 저장 할 땐,,, Map.set("key", "value") // value에 변수 입력 가능
값을 불러 올 땐,,, Map.get("key") // return value
값의 유무 판단 할 땐,,, Map.has("key") // return boolean 값
모든 값의 갯수를 확인 할 땐,,, Map.size // return number 값
모든 값을 확인 할 땐,,, Map.foreEach((value, key) => {})
값을 지울 땐,,, Map.delete("key")
모든 값을 초기화 할 땐,,, Map.clear()
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map
Map - JavaScript | MDN
The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.
developer.mozilla.org
'Coding > Javascript' 카테고리의 다른 글
| Javascript - node.js (0) | 2021.09.11 |
|---|---|
| Javascript - try...catch...finally (0) | 2021.07.24 |
| TypeError: x is not a function (0) | 2021.07.14 |
| Javascript - fetch api(2) (0) | 2021.03.04 |

