react-native를 expo로 시작을 하고 firebase와 연동을 하려고 하면, 기존에 firebase web과 연결과 하는 방식과 다르게 진행을 해야한다.
아래와 같이 firebase를 셋팅을 하면 웹에서 firebase를 잘 받아올 수 있었다.
# firebase - web 연동 config
import { initializeApp } from "firebase/app";
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
//...
};
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
하지만 expo를 활용하여 firebase와 연동을 하려면 다음과 같이 설정을 해야한다. 위와 같이 설정을 하고, expo에서 web browser를 열면 firebase와 잘 연동된 것처럼 작동을 하지만, expo 어플인 expo go로 모바일에서 실행을하면 아래와 같은 error가 발생한다.
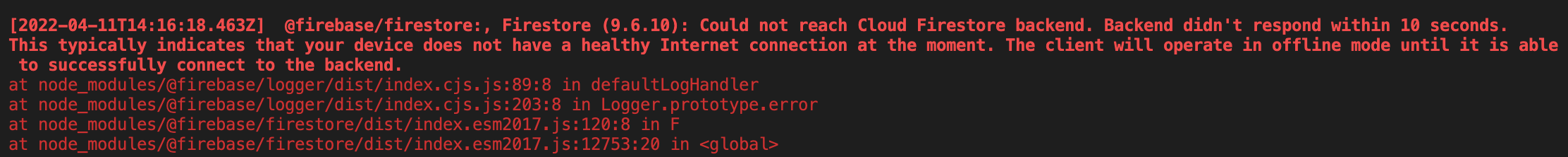
## error
@firebase/firestore:, Firestore (9.6.10): Could not reach Cloud Firestore backend. Backend didn't respond within 10 seconds. This typically indicates that your device does not have a healthy Internet connection at the moment. The client will operate in offline mode until it is able to successfully connect to the backend.

#firebase - expo 연동 config
import { initializeApp } from "firebase/app";
import { initializeFirestore } from "firebase/firestore";
const firebaseConfig = {
//...
};
const app = initializeApp(firebaseConfig);
const db = initializeFirestore(app, {
experimentalForceLongPolling: true,
});
export { db }
위와 같이 설정을 하고 yarn start를 시켜보면 그래도 다음과 같은 에러가 발생한다.
## error
[Unhandled promise rejection: ReferenceError: Can't find variable: atob]

이럴 땐, base-64 라이브러리를 설치를 하고 app.jsx에서 다음과 같이 선언을 하면 잘 작동하는 것을 알 수 있다.
우선, base-64 라이브러를 설치를 한다.
npm i base-64
//만약 typescript를 사용을 한다면
npm i base-64 @types/base-64//최상위에 있는 app.tsx
import { decode, encode } from "base-64";
if (!global.btoa) {
global.btoa = encode;
}
if (!global.atob) {
global.atob = decode;
}
위와 같이 설정을 하고 실행을 시켜보면 firebase에서 data를 잘 가지고 올 수 있다.
'Coding > firebase' 카테고리의 다른 글
| firebase - O auth(version9) (0) | 2022.01.01 |
|---|---|
| firebase - next.js getInitialProps login (0) | 2021.05.08 |
| FirebaseError: Firebase: Firebase App named '[DEFAULT]' already exists (0) | 2021.05.05 |
| firebase - auth (0) | 2020.12.13 |



