반복문
- for문
- 코드를 조건에 따라 반복 실행
- 형식
*for(변수선언; 변수범위; 변수증감){
코드
}
*변수선언 : i 라는 변수를 선언(반복할 변수)
*변수범위 : 반복문을 몇번 실행 할지 범위를 설정
*변수증감 : 변수를 증가 or 감소를 시켜서 순차적으로 발생 하도록 지정
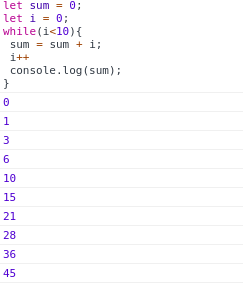
*첫번째, 초기값 sum=0이고 i 도 0 이기 때문에 처음 출력 값은 0(이후 변수증감을 통해서 i 는 1이 된다)(i++은 1씩증가 한다는 의미)
*두번째, 처음 출력값은 0이기에 sum=0이고 i는 1이기 때문에 sum = 0+1이 되어서 1을 출력
*세번째, 두번째 출력값은 1이기에 sum =1이고 i는 1증가되어 2 가 되므로 sum = 1 + 2 를 출력
*i가 9가 될때 까지 반복 실행하면 최종값은 45가 된다.

- while문
- 형식
*while(조건){
코드
}
*조건 : 조건만큼 반복을 실행
*작동하는 원리는 for문과 유사하다
*for문은 ( ) 안에 조건 등을 넣어 주지만, while은 다른곳에서 선언을 해줘야 한다는 특징이 있다.

*추가내용
-for문 다른 사용법(for...in 구문)
*for(변수선언 in 객체 or 배열){
코드
}
- 뒤에 배열과 객체라는 구문과 같이 사용하기에 편리하다.
- 배열을 배우고 이해하면 더욱 좋다.
*코드를 설명하면, 배열에 있는 index의 모든 항목들을 호출한다. 영어에서 in은 '안' 이라고 해석 될 수 있는데 , in array는 배열안에 있는 index를 순차 적으로 호출 하는 반복문 이다.

#Javascript#codestates#생활코딩#CCL라이선스BY#for#while#if#boolean
'Coding > Javascript' 카테고리의 다른 글
| Javascript - 객체(Object) (1) | 2020.05.13 |
|---|---|
| Javascript - 배열(array) (1) | 2020.05.13 |
| Javascript - 조건문 (1) | 2020.05.13 |
| Javascript - 변수, 비교, 논리연산자 (1) | 2020.05.13 |



