조금 더 동적인 웹으로 만들기 위해 이벤트 핸들을 한다. React App에 있는 input을 입력하는 것을 바로바로 출력할 수 있도록 먼저 작성해본다.
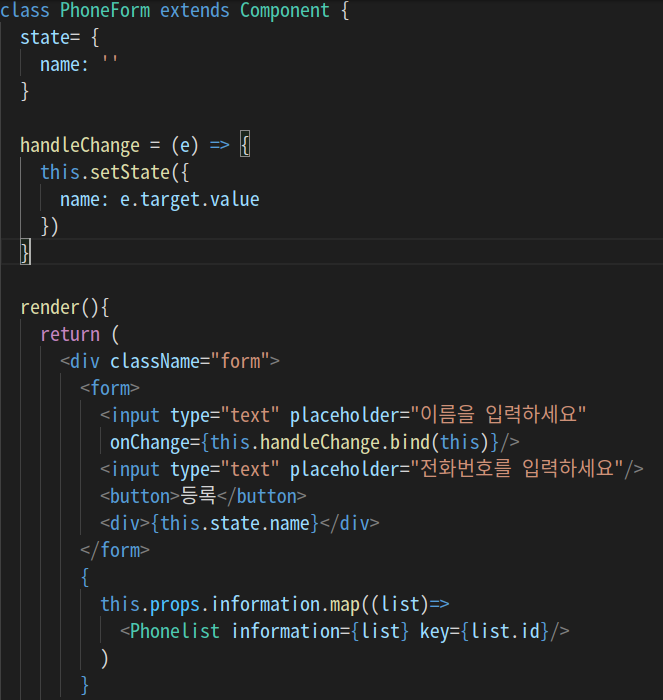
먼저, 입력되는 값을 저장할 수 있도록 state를 만들고 handleChange라는 함수를 만들었다. handleChange 함수는 state 값을 바꿔주는 함수이다. 즉, input에서 들어오는 값을 state에 저장하는 함수.
그리고 input에 이벤트를 넣어준다. React에서 이벤트는 주로 onClick 이라든지 onChange 든지 이렇게 사용한다. 이전 javascript로 DOM을 조작할 때는 소문자(onclick, onchange)로만 작성 했지만, React는 camel 표기로 사용한다.
입력된 값을 출력할수 있도록 render에 <div>{this.state.name}</div> 출력할 수 있도록 추가한다.
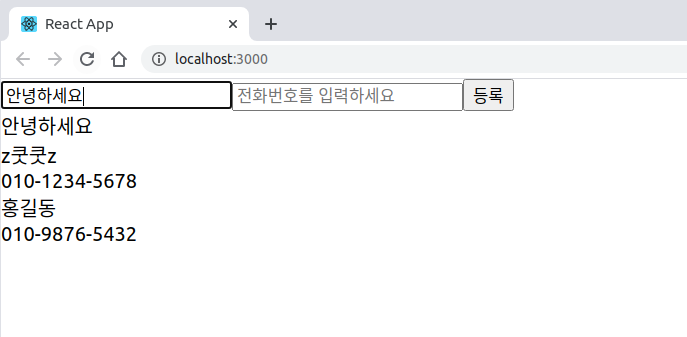
React App에서 이름을 입력하는 input에 값을 넣어주면 바로바로 출력되는 것을 확인 할 수 있다.


들어오는 입력값을 확인 했으므로, 전화번호에도 적용을 해보면,
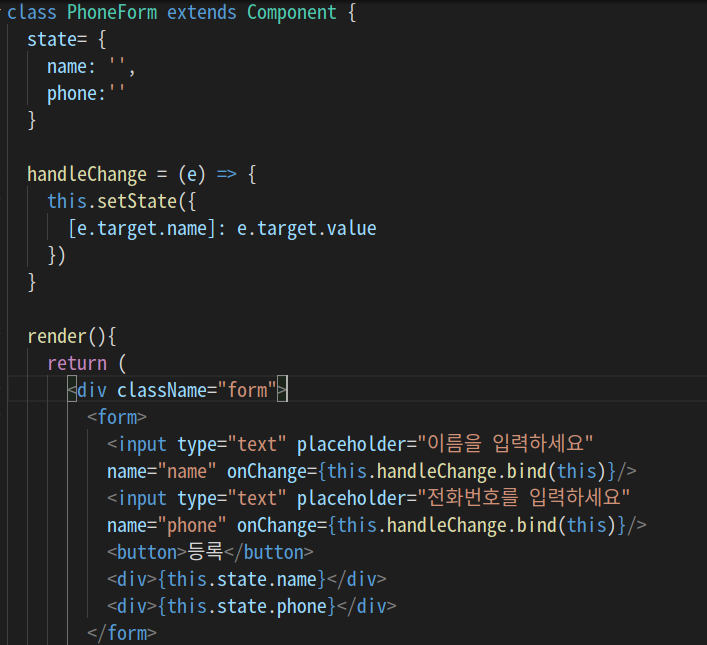
handleChange 함수에 [e.target.name]: e.target.value 로 바꿧고, input 옵션으로 각각 name="name" name="phone" 을 넣었다. 이렇게하면 구조할당분해로 e.target.name값은 이벤트가 발생하는 곳에 name값을 가지고 온다. 즉, 이름 input란에 이벤트가 발생하도록 글자를 입력해주면 e.target.name은 name이고 되고, 폰 input란에 이벤트가 발생하면 e.target.name은 phone이 된다.
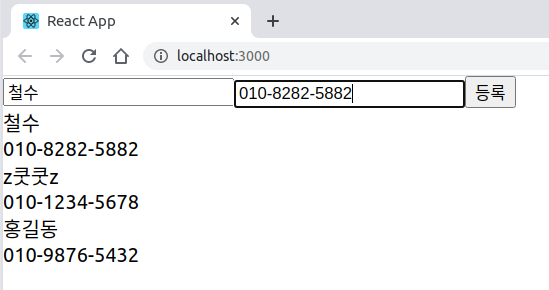
입력하는 곳마다 발생하는 이벤트에 따라서 state값을 변환하고 바로바로 출력을 할 수 있다.
잘 출력되는 것을 확인 했으니, <div>{this.state.name}</div>,<div>{this.state.name}</div> 제거를 한다.


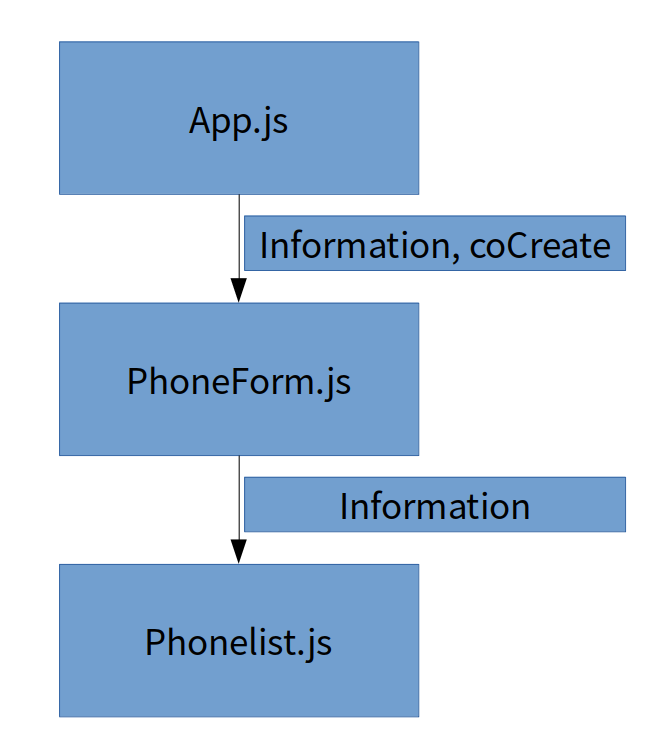
인제 등록 버튼을 눌렀을 때, 데이터를 저장하는 이벤트 넣는 것을 구현해야 한다. 그 전에 현재까지 작성한 component 상하 관계를 살펴 보면 App.js 자식으로 PhoneForm이 있고, PhoneForm 자식으로 Phonelist가 있다.
필요한 data는 App.js에 있고, React App에 구현하는 형태는 PhoneForm에 있다. PhoneForm에 있는 등록 버튼을 눌렀을 때, App.js에 있는 state 값에 저장을 해야한다. 이것을 구현하기 위해 statelift를 사용해야 한다.

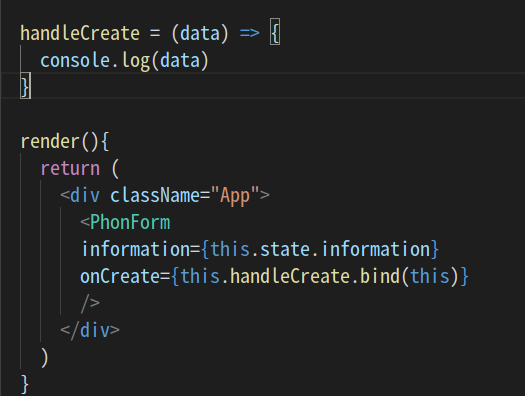
우선, App.js에 잘 동작하는지 확인하기 위해서 data 매개변수로 받고 console에 출력하는 handleCreate 함수를 만든다. 그리고 이 함수를 자식 component에 상속을 시켜주고 이때 onCreate 변수를 사용했다.
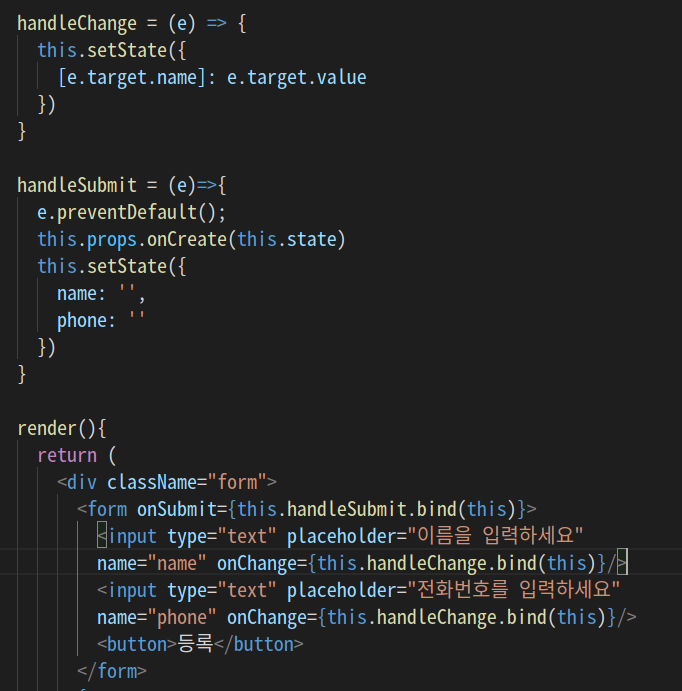
PhoneForm component에 있는 button에 이벤트를 넣어 줄 수 있는 submit을 작성하고 이벤트가 발생 했을 때, 동작하는 함수를 만들어야 한다.
handleSubmit이라는 함수를 만든다. 매개변수로 e로 받는다.
e.preventDefault();는 렌더가 될 때, 리로딩을 방지하는 함수이다. 그리고 부모 component에서 상속 받은 oncreate를 실행 시켜서 부모 component에 값을 전달 하려고 한다. 이때 this.state가 들어오는 값이고, this.state 값은 handleChange 함수 때문에 input입력되는 값을 전달하게 된다.
그리고 setState로 value 값들을 초기화 시켜준다.


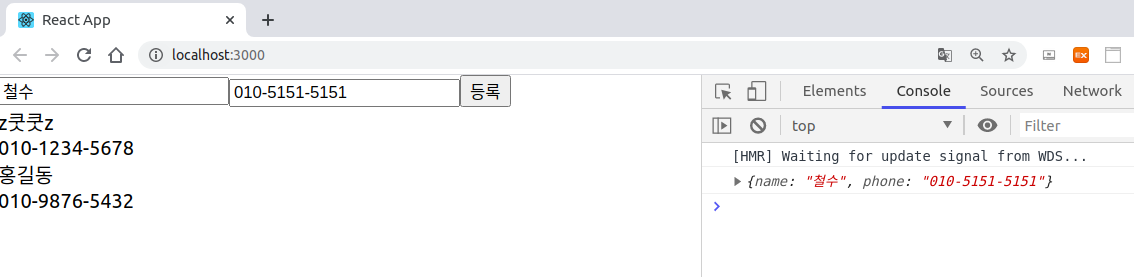
React App에서 잘동작하는 확인 해보면, input에 값을 입력하고 등록버튼을 누르면 console에 입력값이 잘 출력되는 것을 확인.

#React#Phonebook#예제
'Coding > React' 카테고리의 다른 글
| React - Phone book 만들기(6) (0) | 2020.08.08 |
|---|---|
| React - Phone book 만들기(5) (0) | 2020.08.07 |
| React - Phone book 만들기(3) (0) | 2020.08.07 |
| React - Phone book 만들기 (2) (0) | 2020.08.07 |



