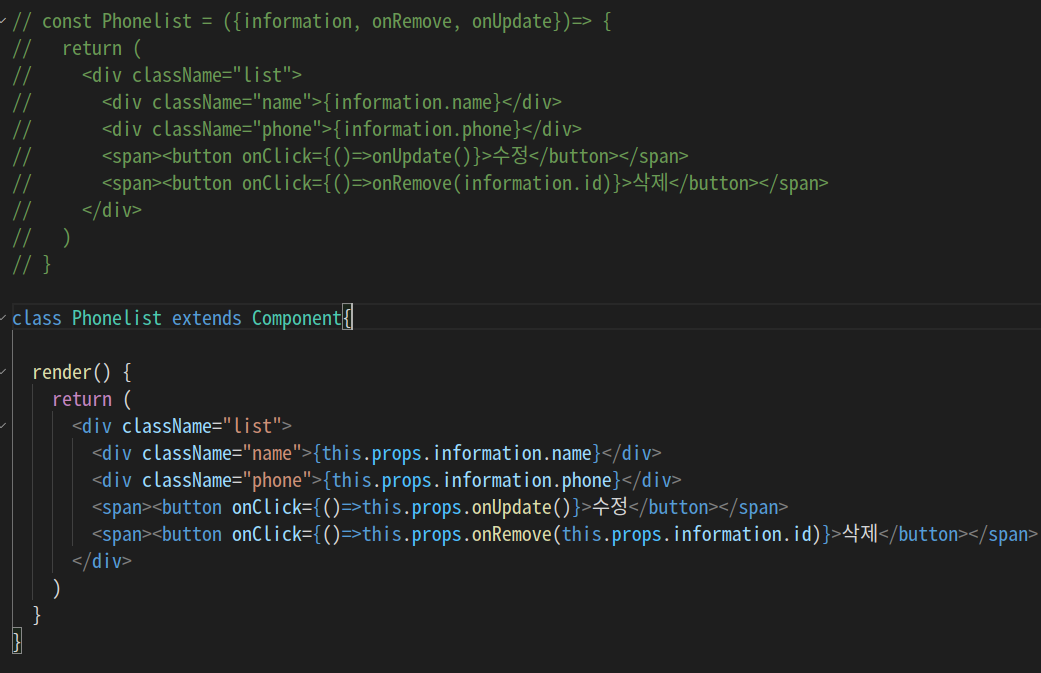
data를 수정하는 기능을 넣으려고 하는데 이전까지 phonelist를 함수형으로 진행했는데, 수정하는 기능은 toggle형태가 필요하고, state 값을 바꿔야 하기때문에 함수형을 class형으로 변환해야한다. 이전까지 작성한 return 이하를 복사해서 class를만들고 render안에 리턴값을 붙여넣는다. 그리고 data를 상속받는 형태로 바꿔준다. 그리고 onUpdate라는 함수를 App.js에서부터 받아올것이다.

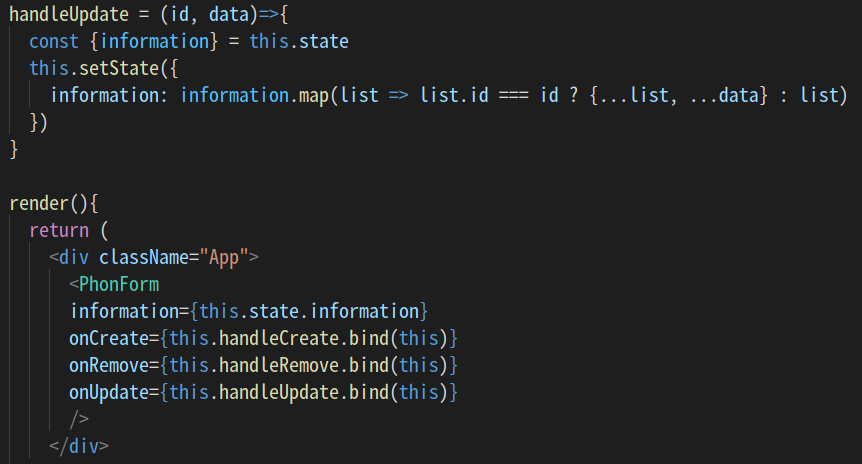
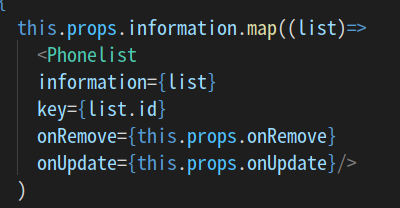
handleUpdate 함수를 만들고 자식 component를 전달한다. setState는 data(information)에 있는 값들의 id와 같으면 새로운 객체에 기존 데이터 ...list(information) 값에 ...data(phonelist에서 받아오는) 값을 덮어 씌운다. 그리고 list.id와 id 값이 다르면 기존의 information를 반환한다. PhoneForm은 함수를 상속 시켜준다.


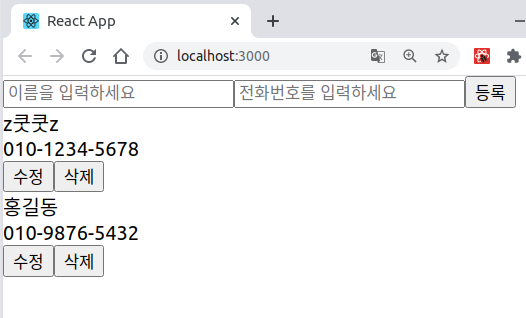
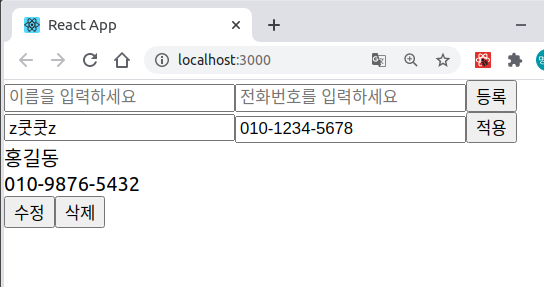
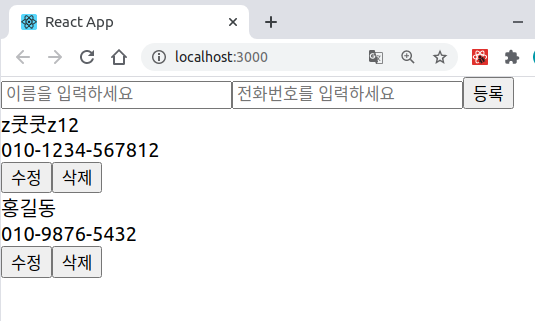
React App에서 수정버튼을 눌렀을 때, 수정하는 화면이 나타나야 하기 때문에 껐다 켯다 할수 있는 기능이 있어야 한다. 개인적으로 React를 구현하는데 있어서 가장 중요한 기능이라고 생각되며, Veloport에서 예제를 보고 배우면서도 아직 어려운 부분이었다.
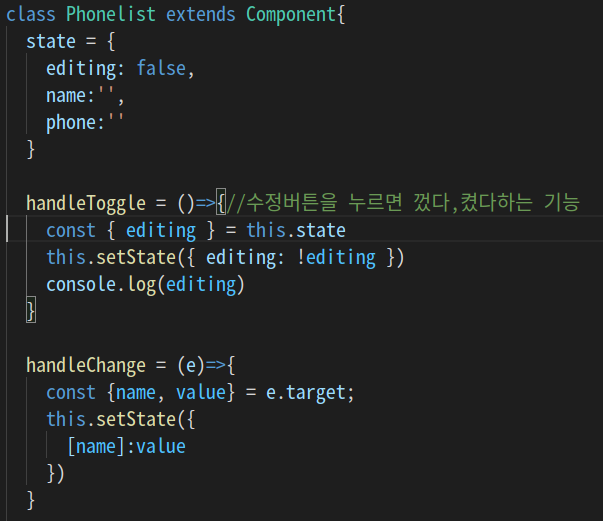
Phonelist에 onUpdate를 받아오고 toggle 기능을 하는 함수를 작성한다.
handleToggle 함수는 이미 state값이 false로 할당이 되어있다. 즉, toggle이 꺼짐 상태를 의미한다. handleToggle 함수가 호출되어 작동이 되면 setState로 editing:!editing 이 되면서 states에 있는 editing 값이 true가 된다. !editing은 현재의 값에 반대로 저장한다.

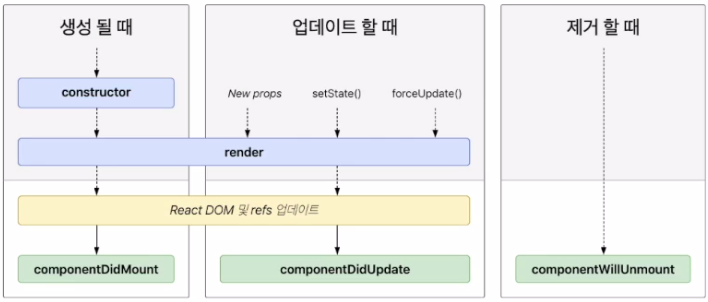
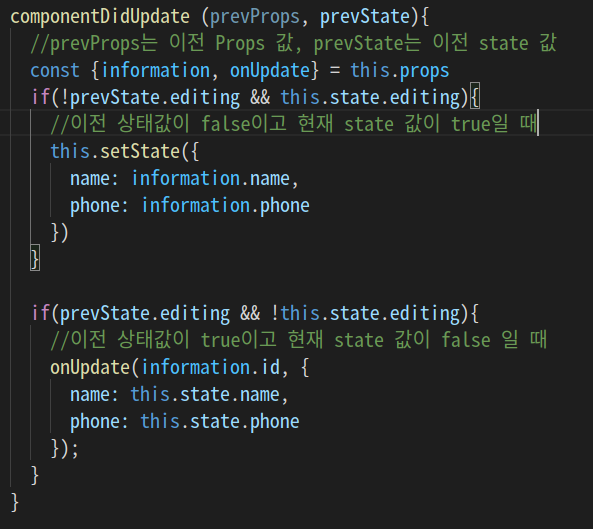
이어서 생명주기 개념을 활용해서 props, state 값을 조절할때 발생하는 기능(?)이라고 해야하나? 암튼 지금까지 작성된 component들이 render가 나서 작동되는 기능이다. 업데이트 할 때를 보면 render가 되고 DOM이 업데이트 된 이후에 componentDidUpdate 메소드가 실행이 된다.
즉, 지금까지 작성한 코드들이 다 동작이 하고난뒤 실행되게 된다.

이전 props값과 state 값을 가지고 판단을 한다.

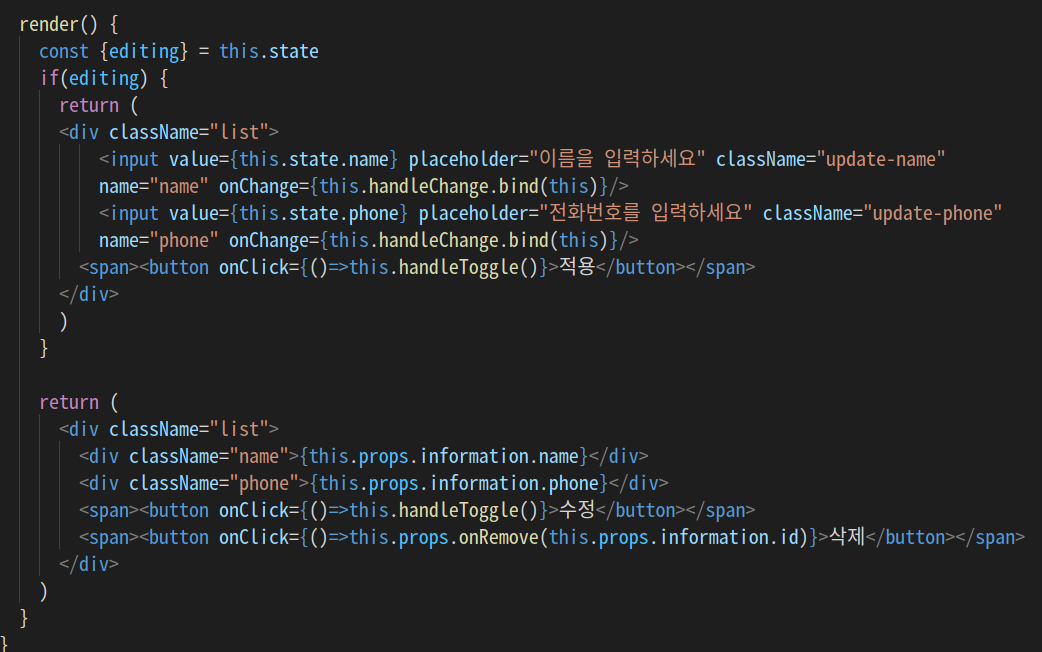
render 메소드의 return 값도 editing의 값에 따라 변한다. editing이 true 즉, 수정버튼을 눌렀을 때이다. 다시 적용버튼을 누르면 editing 값이 false가 되면서 if문 밖의 return 값이 실행 된다.




'Coding > React' 카테고리의 다른 글
| React - Next - Material ui Warning: Prop className did not match (0) | 2021.02.14 |
|---|---|
| React - Phone book 만들기(마무리) (0) | 2020.08.09 |
| React - Phone book 만들기(5) (0) | 2020.08.07 |
| React - Phone book 만들기 (4) (0) | 2020.08.07 |


