데이터를 생성 삭제 수정 기능까지 구현을 했다. 만약 데이터 양이 많아서 원하는 데이터를 찾기가 어려우면?? 검색기능이 있으면 될것같다.
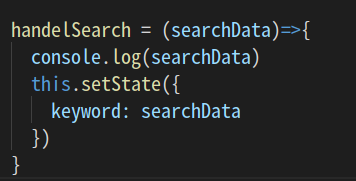
App.js에서 검색하면 글자들을 담을 수 있는 keyword라는 state를 만들었다. 그리고 handleSearch라는 함수를 만들고 변화되는 값을 keyword에 넣었다.


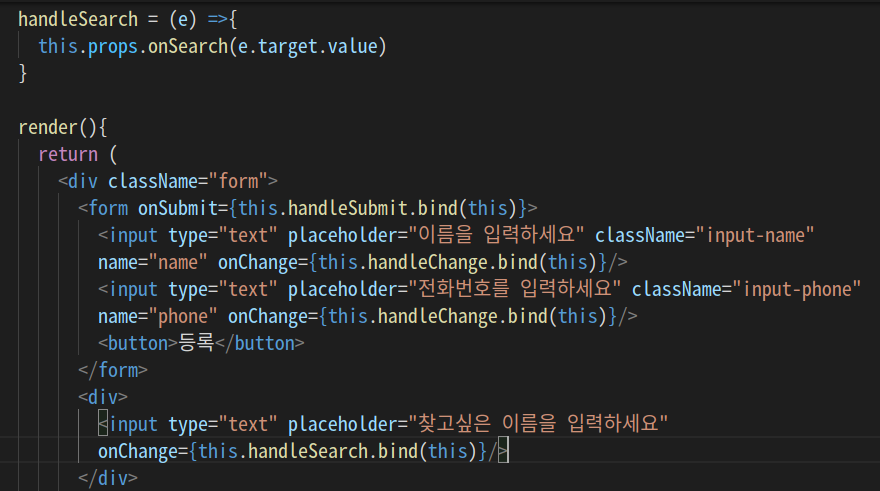
형태를 나타내는 코드는 PhoneForm에 작성을 했기 때문에 PhoneForm에 검색창을 만들었다. 그리고 검색창에서 들어오는 값을 handleSearch에서 받아 주어야 하기 때문에 statelift로 전달을 하면 된다.



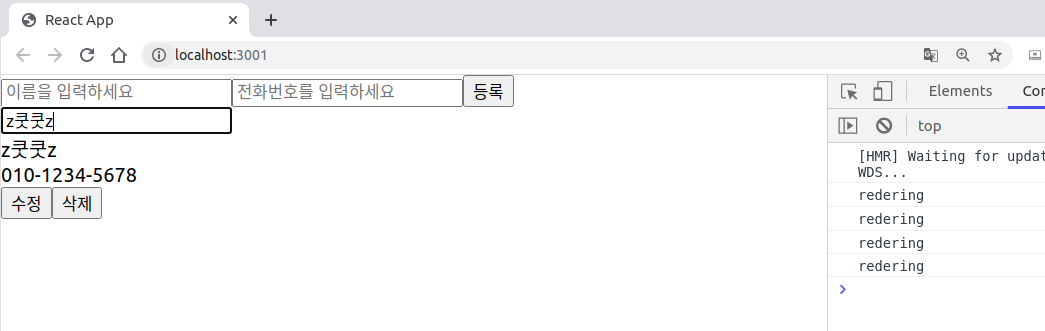
검색하는 창이 구현이 되었고, 검색한 것이 잘 전달 되는지 확인을 하면 input 값이 잘 출력 되는것을 확인.


input값을 받아오고 그 값을 기존에 있는 information에 있는 값들을 찾아서 반환해주는 filter 함수를 작성한다. 들어오는 keyword 문자열이 있다면이라는 함수이다. -1 부정에 ! 부정을 또 넣었기 때문에
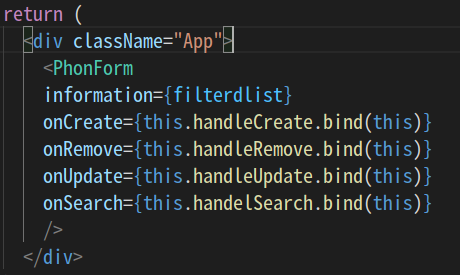
그리고 filter된 값을 PhoneForm에 전달을 하면 PhoneForm은 전체 값이 아니라 찾은 값만 출력을 한다.

그리고 생명주기 메소드를 사용해서 남용되는(?) 메모리를 줄여주기 위해 shouldComponentUpdate를 사용한다.(아직 생명주기 함수는 너무 어렵다... 봐도 이해가 잘 안되는...)
render() 메소드 안에 console.log('rendering') 넣고 입력란에 글자를 입력해보면...console에는 rendering 값들이 많이 늘어 나는 것을 알 수 있다. render가 변하는 값에 따라 계속 render가 되는 것을 확인된다. 그만큼 메모리를 낭비하고 있다.


그래서 생명주기 메소드를 통해서 필요할 때만 render를 하게 되면 메모리 낭비를 줄 일 수 있다. 지금은 data가 2개정도 이기에 무리가 안가지만 목록 10000개이면 엄청난 낭비가 될 것이다.
shouldComponentUpdate를 활용해서 낭비되는 것 막을 수 있다.


지금까지 한것은 Veloport.com 에 있는 Phonebook 만들기 예제를 인용하였고, 막힐 때 마다 참고해서 코드를 작성했다. 초기에 작성하는 방식이 veloport와 조금 달라서 코드가 조금 다르다. veloport에서 작성한 코드는 component를 처음부터 App 밑에 2개의 다른 자식 component를 가지고 작성했기에 깔끔한 코드를 작성했지만, 지금까지 작성한 코드는 App 밑에 1개의 자식 component를 작성해서 많이 복잡 해졌다.
git 주소
https://github.com/Myunggyun/Practice-Phone-book
CSS로 꾸며야 할 때!
#React#phonebook#예제#마무리#의리~
'Coding > React' 카테고리의 다른 글
| React - flicking (0) | 2021.02.21 |
|---|---|
| React - Next - Material ui Warning: Prop className did not match (0) | 2021.02.14 |
| React - Phone book 만들기(6) (0) | 2020.08.08 |
| React - Phone book 만들기(5) (0) | 2020.08.07 |


